8 Figma Plugins Every Designer Needs
Figma itself is a pretty well-rounded tool used by the majority of pros in the design industry, but it doesn’t have everything (looking at you, spellcheck). To make up for the gaps, we use several Figma plugins to make using the software just a bit easier.
Straight from our UX design team, we’ve identified eight incredibly useful Figma plugins that we use on a daily basis.
1: SkewDat
SkewDat is a neat little tool that gives designers the surprisingly useful ability to skew just about everything on a Figma design in real time. Bring depth to your designs to enhance your project, and SkewDat lets you do this without stressing about the small details.
One, two, maybe nine layers need to be skewed to present? Not a problem. Lean on this plugin to do the heavy lifting, and you’ll do the rest.

2: Contrast
Contrast serves an important role in ensuring a design looks good no matter what display it’s on. This Figma plugin allows professional designers to double-check one key element with relative ease – accessibility.
You’ll need to manage:
- Text size under 18.66px having a minimum contrast of 4.5:1 - 7:1 contrast ratio.
- Text size over 18.66px having a minimum contrast ratio of 3:1.
- Background elements having a contrasting ratio of 3:1.
It can be a designer’s nightmare getting the contrast just right, but the Contrast Figma accessibility plugin takes some of that headache away by showing you exactly what you need to know, when you need to know it.

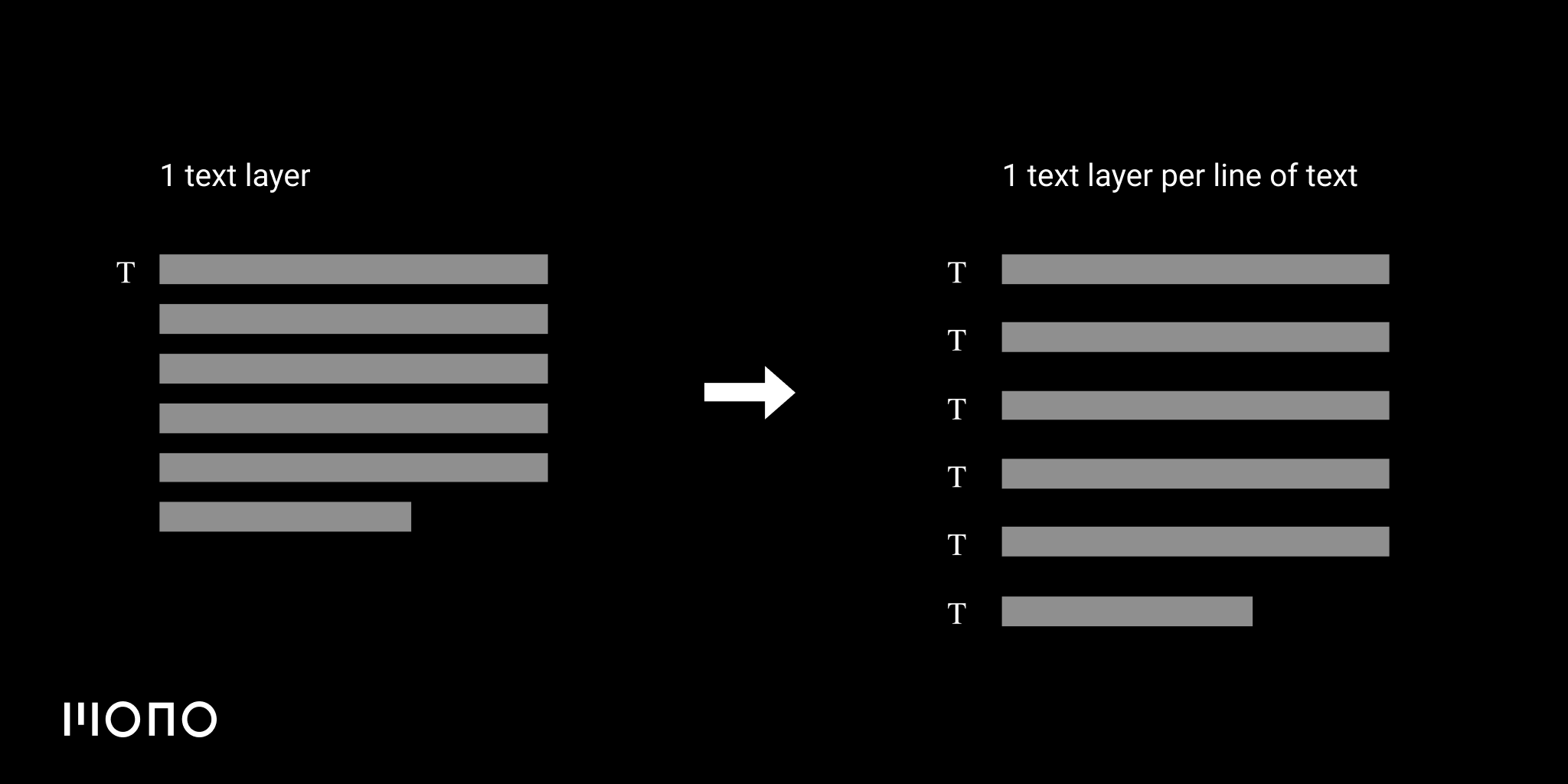
3: TextCutter
Optimize your design workflow by automatically cutting the amount of text you have per line. You can join or split text at any time using this plugin, or assign it to a hotkey and make your work that much more efficient. Take ownership back in your designs by limiting exactly how much text goes where.
Imagine if it takes you 10 seconds to adjust the text on a line. Doesn’t sound like a lot, right? Well, that time adds up. This plugin does a great job of cutting down on excess time and reducing the amount of re-work you might end up doing otherwise.

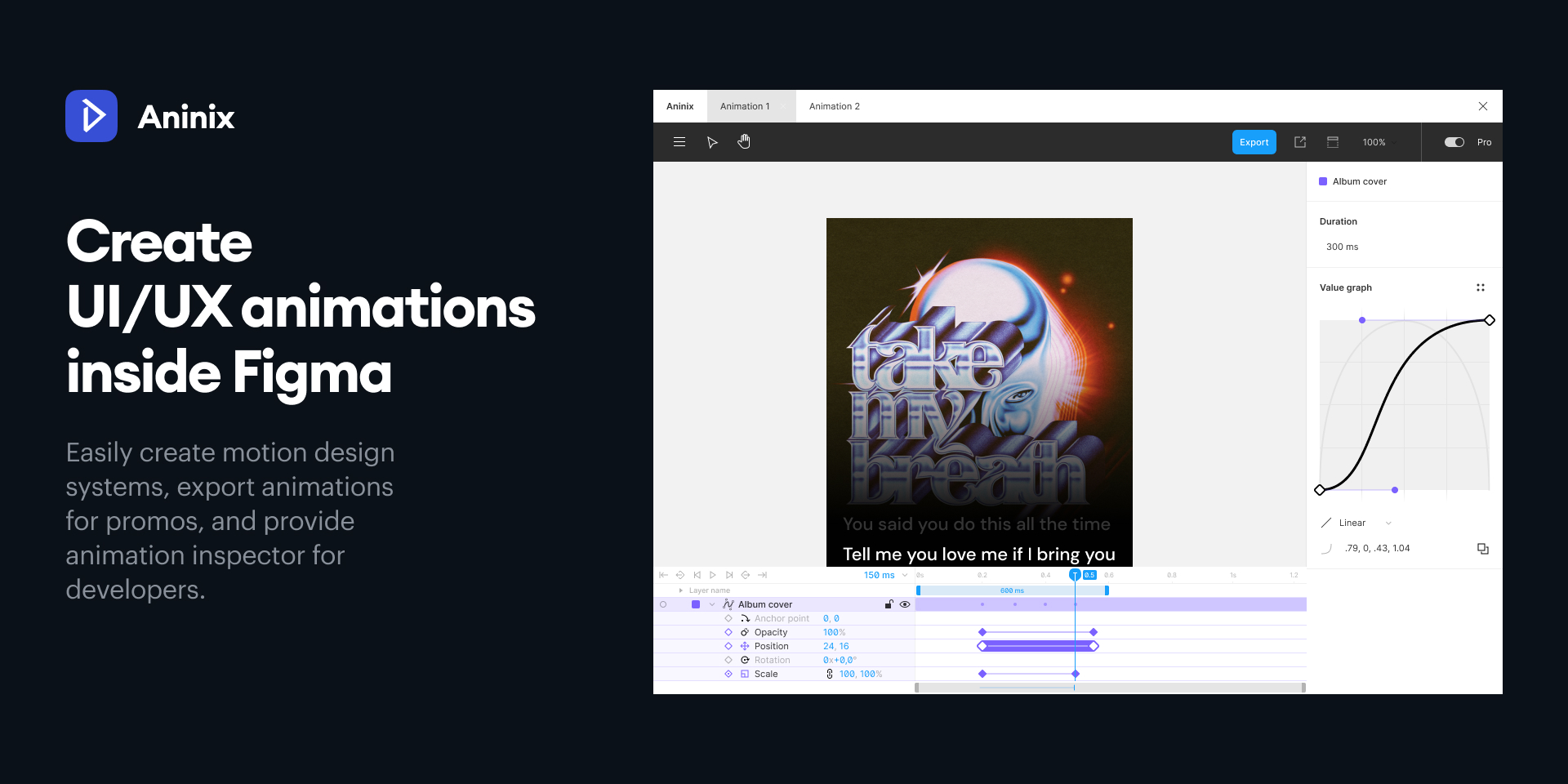
4: Aninix
Animations are made easy using Aninix, and our UX design team uses this to effectively create animations in Figma files. While it is in a beta state at the moment, it’s still extremely adaptable and gives you access to intricate keyframes alongside other animation staples.
The intuitive interface allows pretty much anyone to create a complex animation in a Figma file without the hassle.
The best part is, when you’re done you can directly export your files to .lottie, .mp4, .webm, or .gif to streamline your exports.

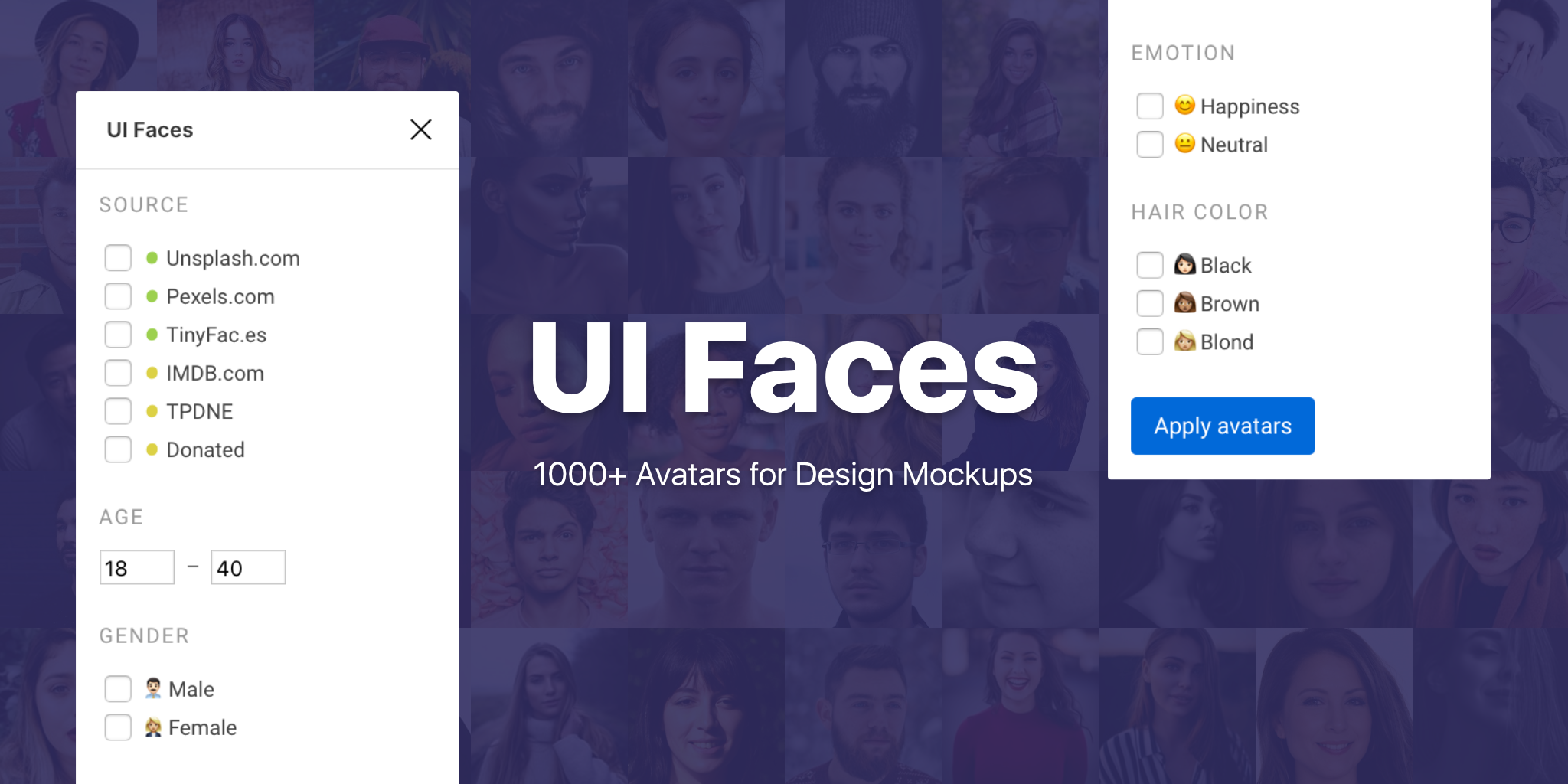
5: UI Faces
UI Faces makes it a tad more simple to sympathize with the users you’re designing for. The reason being, it grabs a photo based on the various parameters you set. Use it as a profile placeholder, or simply have it to the side. This way, you can put a face to a list of design necessities. Take the guesswork out of the equation with UI Faces.

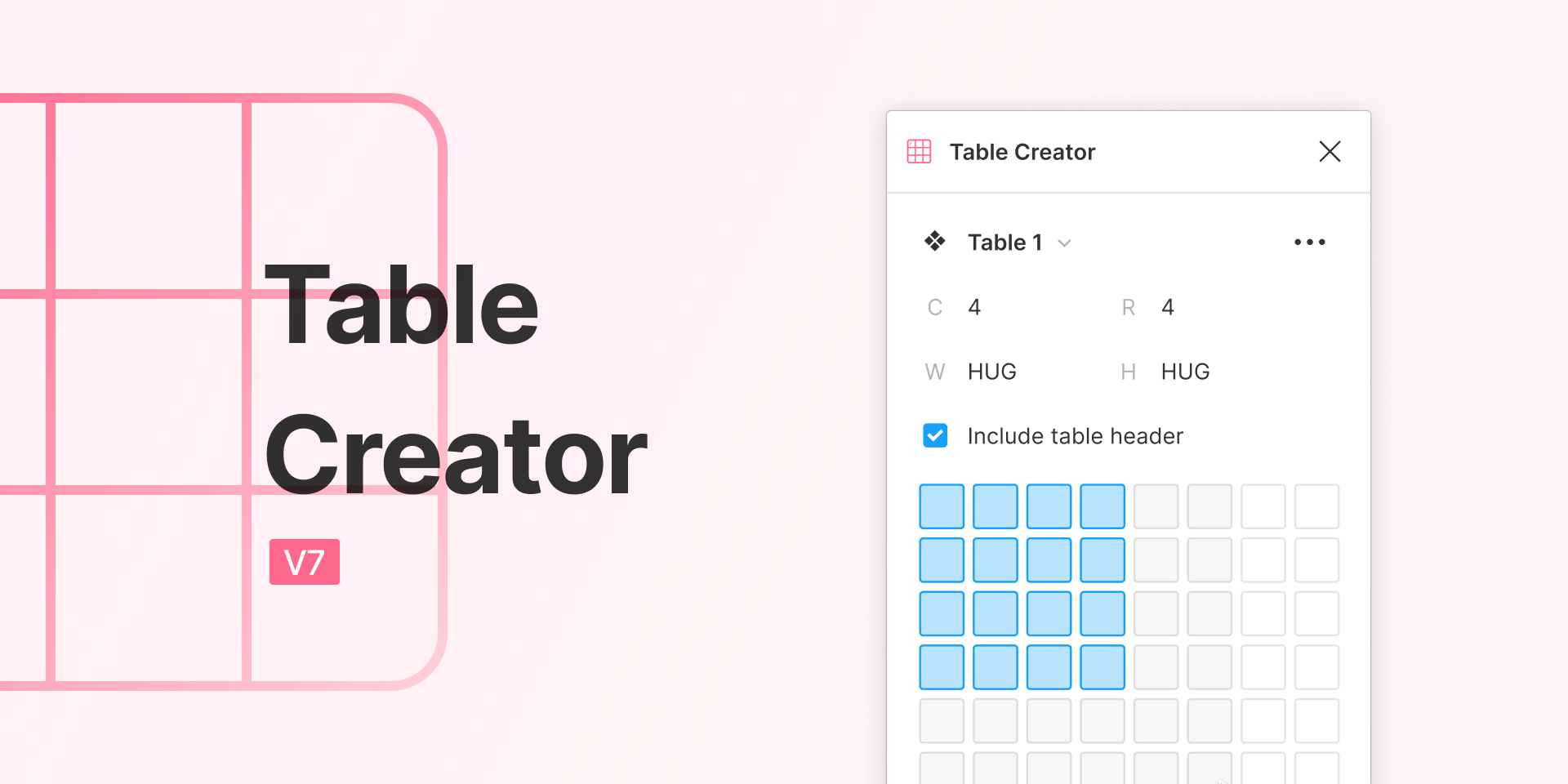
6. Table Creator
This one is pretty self-explanatory at first, but deep down it’s really a complex organization of systems that work in tandem to… create tables. Really, though, this plugin is a no-brainer addition to Figma that seems like it should just exist naturally.
Just insert the parameters you need and this plugin will output a table that’s 100% customizable for anything you’d need. Time-saving and efficient, we’re all about it.

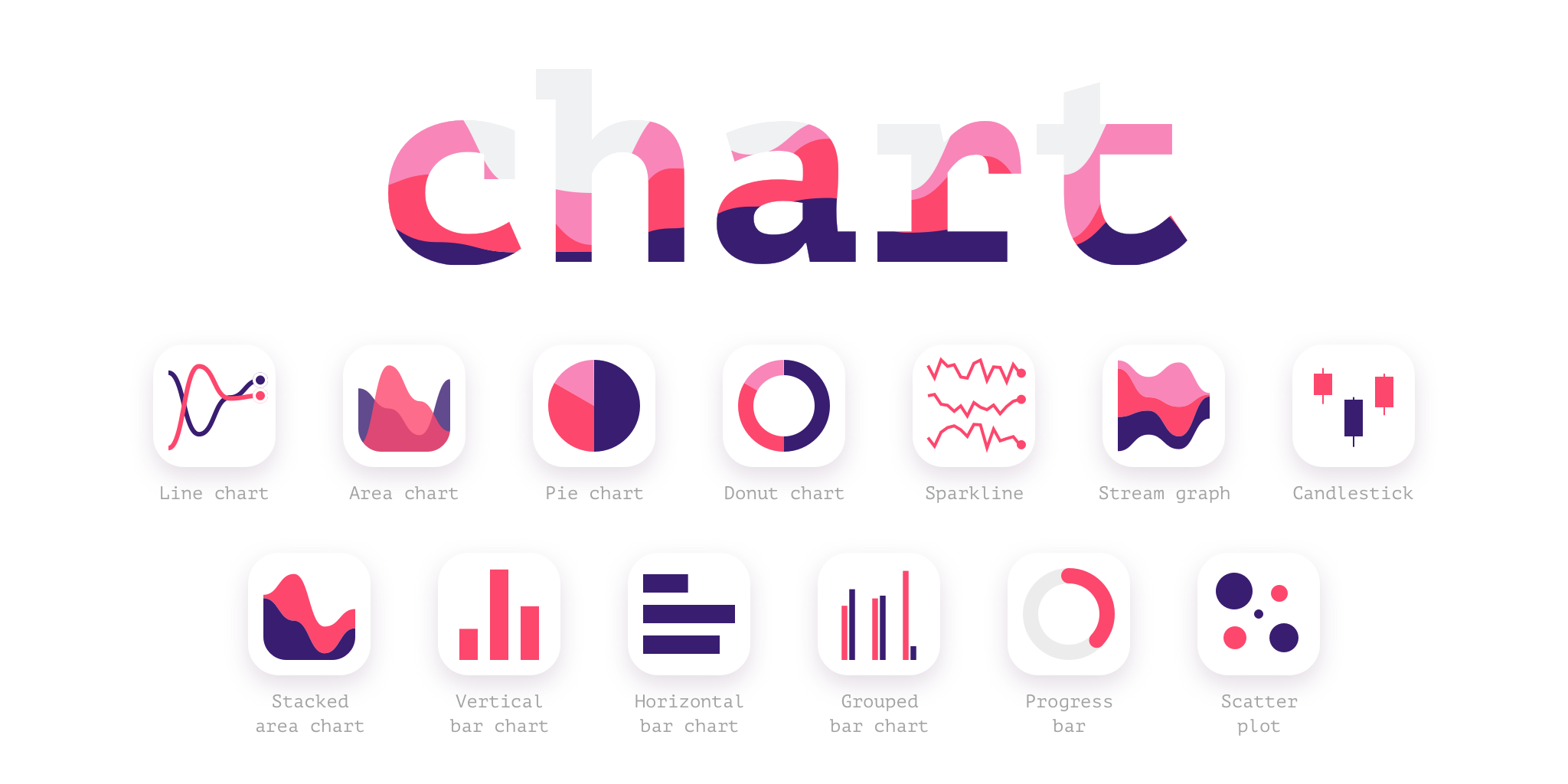
7. Charts
Another straightforward plugin, Charts does just what it says it does. It can put out either an area, line, pie, scatter, bar, or really any other chart you might need for a design. Configure your mix/max values and set up each chart exactly how you want.
It’s an efficient way to make your designs pop out that much more without designing a chart from scratch.

8. Restore Image Dimensions
Saving the best for last, this comes in handy when in a pinch. After you crop or resize an image, just run this plugin and your image is right back to normal. The best part is, you can select multiple objects and have them restored all at once.
Great for those exploratory moments that don’t go according to plan. Can’t get a social media graphic in just the right place? Not a problem, this Figma plugin is in your corner.

Looking For More Help With Designing Digital Products?
There are thousands of Figma plugins to choose from, and you’re more than welcome to explore to find what works for you. Managing your time can make or break a project in the long run. These eight tried-and-true Figma plugins are just a few that our professional design team uses to design, prototype, and create your digital product’s fresh look.
Want more info on how we do things? Drop us a line and we’ll work alongside you to polish your project.
Need your site analyzed? Our researchers are on top of it. Maybe you just want to rebrand your site? Our designers have your back. Anything from the front end to the back end, we can swing in anytime.
Remember, it’s a jungle out there and CreateApe can be your guide.
