
We’ve explored AI in UX design from technological capabilities to helpful tools, but we haven’t touched on workflow impact and best practices yet.
If you’re a frequent reader of our blog, you already know we’re pro-AI because of its potential to streamline our work. However, there’s still growing concern among creatives regarding the quality and ethicality of its output.
Listen, we’re just a small, award-winning UX firm. We know we’re not going to single-handedly shift the global perception of AI in a few simple blogs. But we can share tips and tricks to help designers embrace these new technologies without disregarding creativity or innovation!
How To Use AI In UX Design Workflows
- Divergent Thinking
- Expanding Services
- Idea Evaluation
- Challenging Biases
- Team & Stakeholder Collaboration
- Data Analyzation
- Quality Control
How Is AI Evolving In The UX World?
With all its speed and convenience, it’s fair to say that AI is more efficient than the average human. It can process vast amounts of data within seconds from relatively simple commands, helping us automate tasks, identify patterns, expand on ideas, and even predict behaviors.
Still, AI is far from flawless. Need some evidence? Well…take a look at this uncanny horror courtesy of Adobe Firefly.

This is why AI won’t replace UX designers anytime soon — it’s not a cut-and-paste solution. Many designers use it as a jumping-off point, letting the algorithms connect the dots so we can get those strategic and creative wheels turning.
That being said, it’s still an uneasy feeling when products like Relume or Uizard come along and automate a process that normally takes you hours. It’s on us to master these systems, utilizing the algorithms to boost our quality and productivity (instead of relying on the machines and turning in sub-par products).
It’s a fine line to balance, especially when caught between multiple projects and tight deadlines. However, a strategic approach to AI in UX design guided by ethical best practices will help you find seamless ways to integrate it into your workflow and enhance your creative output.
7 Tips For Working AI Into Your UX Design Process
With every new AI-driven platform, there’s always a bit of a learning curve before you get comfortable with the system. Some will also prove more useful to your process than others. The most important thing to do is play around with a few different products and features until you find the ones that benefit you most.
By following these strategic AI methods and keeping an open mind around new technologies, you can quickly adopt these game-changing solutions to become a more productive and indispensable UX designer.
Embrace Divergent Thinking
Brands typically start with lots of ideas and assets. It's difficult to narrow things down into one viable idea in a few brainstorming sessions. This is where AI visualization and iteration come in handy, providing multiple proofs of concepts, giving your clients more options, and inspiring confidence for the project going forward.
Divergent thinking (in this context) is how AI pulls together remote (and sometimes discordant) ideas into one entity. Art generators with text-to-image algorithms have the power to detect resemblances between objects or images, combining them into one concept or elaborating further.
Think about when AI art tools first gained popularity. Maybe you had a friend on social media creating or sharing the most outlandish mash-ups they could think of (stuff like Shrek dressed up as Thor or Garfield hacking the CIA). That’s divergent thinking at work.
But it goes beyond generating low-tier memes. These divergent capabilities are instrumental when creating logos, color palettes, stylescapes, and page templates. By spotting similarities between objects utilizing AI, you can create a foundation for your design efforts and flesh out some details before you start working.
Looking at this example from the Harvard Business Review, there are no physical similarities between an elephant and a butterfly. But by recognizing the patterns between the wings and the ears, Midjourney grouped them to create a stunning image (which we think would make an awesome logo, by the way)!

Consider Expanding Your Services
We discussed using AI in UX design to fill in skill gaps in the blog about our favorite AI tools. But they can also be leveraged to your business’ advantage (or your own if you’re a freelancer).
Between product design, animations, written content, and development, UX projects are hectic by nature. We don’t recommend going over a specialist’s head and trying to do something out of your skill set. However, you can significantly streamline the process by using AI to create an example of your vision, leading to a clear and accurate execution.
AI’s collaborative benefits are readily apparent, but they’re also an excellent professional development tool. With all the new platforms and plug-ins being introduced, you can train yourself in a whole new UX discipline.
Let’s say you’re a UX designer who’s not a skilled copywriter. You’ve spent plenty of time interfacing with your client’s brand and familiarized yourself with their voice and tone. You can enter a prompt into Jasper.ai or ChatGPT to cover all the crucial points you’re trying to convey, then tweak the AI’s output to reflect their brand identity from there.

As you’re familiarizing yourself with the AI’s suggestion and expanding your writing style, you’re nurturing a whole new skill set that helps you deliver a cohesive product that’s true to your vision.
Just don’t forget that practice makes perfect. Always do a few trials before charging your clients for additional services.
Evaluate Your Ideas
Whether you’re narrowing down an artistic direction or measuring KPIs post-launch, there are a plethora of AI tools that gather relevant data insights to streamline decision-making.
Through automated user testing, A/B testing, and heatmapping, we can reduce the time it takes to set up user trials and process data — giving us a clear-cut path to our goals and eliminating personal biases.
Of course, these tools are more helpful when evaluating an existing digital product or testing a new flow. There’s no way it could give you insights into the viability of your proposed solution, right?
WRONG! There are a ton of systems that can gauge the feasibility of ideas and help you weigh the pros and cons. In fact, the authors of the Harvard Business Review article we mentioned earlier did a short experiment with ChatGPT to explore different solutions for eliminating food waste.
Beyond ChatGPT, tools like Checkmyidea-ia and Test & Start can perform foundational market research, provide technical MVP proposals, and generate recommendations from technology stacks to startup names. These tools are a lifesaver for research teams with limited timelines and resources!

Challenge Your Biases
While AI’s output can be skewed depending on user entries, it’s still valuable in evaluating high-quality data for objective insights.
Designers can utilize AI systems that incorporate ethical guidelines and principles, helping them avoid inadvertently reinforcing biases within their designs. AI can flag potential bias issues and suggest alternatives to maintain fairness and inclusivity.
If used correctly, the algorithms can identify bias in data, content, or design elements — highlighting areas of concern and prompting designers to address biases proactively.
Think the benefits of AI in bias evaluation stop there? Nope, there’s also a significant advantage in the large pool of diverse data the system gathers.
Algorithms can access vast datasets from various sources, including user feedback, demographics, and behavior. This diverse data provides a more comprehensive understanding of user needs, preferences, and behaviors.
HOWEVER (and it’s a big however), it's essential to research and utilize AI systems that are developed and trained with ethical considerations to prevent bias propagation. By actively seeking out and leveraging tools that promote fairness, diversity, and inclusivity, we can work towards creating more equitable user experiences.

Collaborate With Teams & Stakeholders
If you’re a remote team of international UX wizards (like us), you know how difficult communication can be. Even though collaboration tools like Figma and Slack help us keep in touch throughout the day, AI tools can help us close gaps and enhance productivity.
Beyond automated testing and data insights, AI in UX design enables team members and stakeholders to work together on projects in real time. This reduces communication barriers and ensures visibility throughout the design process.
It also helps you make quick fixes to a design (CTA color or text alignment adjustments) when you’re presenting your work to a client, expediting approvals and minimizing back-and-forth emails for edits.
Plus, if interpersonal communication isn’t your strong suit, there are plenty of presentation and note-taking tools that can read your tone and detect filler words (like Poised) or produce transcripts and sum up key takeaways (like Fireflies.ai). These systems can help you passively improve your communication skills on the fly and gain the trust of your clients and colleagues.

Analyze Data Accurately
UX is primarily a creative field, but the numbers matter if we want to create impactful user experiences. We rely on validated and accurate data to hypothesize, innovate, and execute our solutions — and AI can assist us in making connections with the numbers!
While we just discussed the potential biases of AI in UX design, it still processes numbers faster and with fewer errors. By identifying patterns, trends, and anomalies within the data, AI helps designers make more informed decisions based on objective insights.
By automating data collection, the algorithms can spot abstract or incomplete feedback, prioritizing high-quality, relevant information for analysis. This automation saves designers time and minimizes the inaccuracies of manual data handling.
Additionally, AI can perform complex statistical analyses and predictive modeling tasks beyond the average designer’s capabilities. With these advanced analytics, we can uncover hidden insights, anticipate behaviors, and make adjustments throughout the design process.
So, even if you're blessed with both creativity and an AP understanding of math, the speed and precision of AI algorithms can help any designer double-check their work and expand their ideas with validated data.

Enhance Quality Control
User testing is our main quality control strategy, but once our prototypes are assembled and coded, we still need to guarantee everything’s bug-free and behaves as intended before launch. Enter the QA stage — an absolute must before users interact with the MVP.
Luckily, AI algorithms are useful throughout the entire design process (both pre- and post-launch). They can significantly enhance quality control efforts by processing functions and providing data-driven insights to meet our high standards.
There are automated tools for AI user testing that can simulate design interactions and provide objective feedback. However, we'll accept biased feedback from our users to understand why something doesn’t work for them. So we don’t recommend using them to replace testing with real users.
Instead, AI-driven testing tools for accessibility, cross-device performance, security, and bug detection help us evaluate our work and pay close attention to the details.
Along with content and SEO optimization platforms, there are also tools designed to spot inconsistencies in visual designs — giving us a chance to fine-tune branding elements and ensure the consistency our users want. Whether you’re a designer, developer, or a little bit of both, the benefits of AI in UX design processes are unignorable.

Best Practices For AI In UX Design
To some, AI is a magical solution for all their design shortcomings. To others, it’s the boogeyman coming to take their job. Whatever your viewpoint is, it’s important to approach your AI uses with some ethical best practices (whether you’re using it enthusiastically or begrudgingly).
- Understand the Problem Before Implementing AI: Thoroughly comprehend the problems you’re trying to solve before consulting the algorithm. AI should complement your design process, not be a solution in search of a problem.
- The User is the Focal Point: Keep users at the center of your design process. Continuously gather and incorporate user feedback to stay focused on user needs.
- Lead with Ethics: Follow the news and updates associated with AI to remain aware of ethical concerns as they arise. Always use your best judgment and weigh your options before utilizing a system.
- Test, Test, Test!: Regularly conduct usability testing, even when AI is involved. Test how users interact with AI-driven features and assess whether they enhance or hinder the user experience. Use the feedback to make improvements.
- Prioritize Safety & Security: Safeguard user data and adhere to relevant regulations, such as GDPR or CCPA, when implementing AI-driven data.
- Evolve with the Technology: Stay updated with AI advancements and emerging technologies in the UX field. Keeping your knowledge current ensures you can leverage the latest tools and techniques.
- Be Prepared to Pivot: Don’t despair if your AI system encounters issues. Instead, explore different platforms or provide feedback to improve the algorithm.
Put Your Creativity Front-and-Center!
We know AI is the future of design, and the future can be scary! But it’s neither a cure-all solution to your work woes nor the decline of human creativity as we know it. Instead, we see it as the helping hand all designers need every now and then.
Whether working solo or collaborating with a trusted team, AI can be your secret weapon to enhance quality control, analyze data accurately, and take your designs to new heights. Or it can help you through a dreaded brain block or tight timeline.
With the right balance of technology and human-powered ingenuity, you’ll become a more productive and well-rounded asset to your design team.
Remember, AI isn't here to replace your creativity; it's here to supercharge it! So embrace these AI-powered strategies, experiment with new tools, and let your UX skills shine.
If you’re looking for a UX job where you can explore this new AI frontier, we may have an opening for you. Check out our positions and apply today!

We often discuss how pivotal user insights are to the UX process. Heck, it’s called USER experience for a reason. You can’t conduct the UX process without their input.
To create a game-changing digital product, it needs to be two things: usable and viable. What do we mean by viable? We mean that it needs to “work” for the target audience while being intuitive and easy to use.
In short, UX designs can’t exist without users expressing interest in the product and validating its solutions. However, there’s no one-size-fits-all digital product that every computer, smartphone, or iPad user finds value in.
The best products on the market are tailored to their target demographics. But how do you figure out who’s in your target demographic? And when you do, how do you get the information you need out of them?
The success of your digital product begins and ends with the people you interview, the questions you ask, and the qualitative and quantitative research you gather from their feedback. We’ll show you how to find the right user research participants to make discovery a breeze!
How To Find the Right User Research Participants
- Clearly define your research goals
- Select criteria for participants
- Decide how many participants you need
- Develop a recruitment strategy
- Offer incentives
- Screen participants
- Keep communication open
Start By Segmenting Your Research
Let’s begin by defining what qualitative and quantitative data are. Before you scoff at us and call us nerds, just know that you need these two to understand how to find the right user research participants.
Qualitative data: Non-numerical data that is descriptive and conceptual.
Quantitative data: Data that can be quantified and measured with a numerical value.

So, while UX/UI design is primarily a creative field, it’s still a numbers game. But this numbers game helps you better understand and empathize with the people you’re creating for.
Gathering quantitative data requires a larger pool of participants to get the most accurate results. For this type of research, it’s best to gather plenty of subjects and create smaller sample groups within that population to produce more ample data.
On the other side of the coin, qualitative data doesn’t require as many participants. But the usefulness of the data relies on how much feedback the participant offers and how informed their opinions are.
Qualitative data isn’t about gathering too much or too little information, it’s about getting just the right amount of information to make strategic decisions.
Recruiting Your Participants
Now that you know what kind of data you need to gather and how much of it, it’s time to start searching for answers. Recruiting the right participants can feel like finding a needle in a haystack — but when you know what to look for, it’s much easier to sift through the straws.
Clearly Define Your Research Goals
It’s not enough to know what you want to do with your digital product. To turn a profit, you need to know if it will succeed with your intended audience. You need to define the purpose of your research and let that statement inform the questions you’ll ask the participants.
As we’ve discussed in our “What is Lean UX” blog, the UX process and the scientific method overlap quite a bit. User research is your chance to form a hypothesis, test out possible solutions, and gather information to guide your “experiment.” (Okay, now you can call us nerds).
You don’t have to stick to one hypothesis. The goal is to feel out your future audience and gauge their reaction to your theories. You’re going to ask them plenty of questions during the actual research process, so you can define multiple goals and see how the participants respond.
Select Criteria For Participants
It seems so much easier to cast a wide net when it comes to recruitment. But imagine you’re posting a job with no information about qualifications. You’ll get a lot of applicants, but very few of them will be the right fit for your company.
During your research phase, defining the criteria for your ideal participant is a must. Getting as detailed as possible will lead to more fruitful discussions around your product and user needs.
So, if you’re looking for college students aged 18-25, get granular so you can better tailor your product and features. Are they undergraduate students or in a graduate program? Do they live on-campus or off? Are they active on social media? Are they single, dating, or married? And so on.

Decide How Many Participants You Need
Narrowing down your participant criteria means that it might take a little longer to find qualified subjects. It becomes more time-consuming when you’re looking for a large group of people to test with.
But Rome wasn’t built in a day. Like all good things, user research takes time. It’s best to find as many willing participants as possible to gather more qualitative and quantitative data.
Plus, when you’re working with a large group of participants, you can divide them into smaller sample groups to test different hypotheses. This makes your research more focused, so when you’re building your product, you can build it piece by piece before incorporating everything into the whole project.
Develop a Recruitment Strategy
Once you understand who you need to research and how many, it’s time to figure out how you’re going to recruit them. Developing a recruitment strategy will guide your efforts and make it easier to find participants that match your criteria.
If you already have an established digital product and want to research your existing users for a new feature, your social media followers may already match your criteria. You can put a feeler on your pages to see if your followers are willing to answer your questions and offer opinions.
But if you’re building a product from scratch, this is a golden opportunity to network with your target demographic. You may need some extra help finding them with a recruitment agency or analytics software. You should also offer some kind of reward for their time. Speaking of…
Offer Incentives
When you’re asking someone to help with user research, you’re essentially asking them a favor. And when you ask someone a favor, there’s always a “What’s in it for me?” aspect. Offering incentives shows them you care about their opinion and respect their time.
Incentives can be monetary or not. Gift cards are always a good go-to, but think about how incentives could relate to your product. If the user has an account with your product, you can offer a free month of premium membership or 100 free credits (however your membership model works).
Screen Participants
The success of your research begins and ends with the quality of your feedback. You could find a participant that meets all your qualifications and agrees to give you their time. But if they’re hesitant to give their honest opinions, how does that help your research?
After you’ve gathered a group of participants, it’s time to separate the wheat from the chaff. You can give your participants a short survey to gauge their demographics and level of interest in the research process.
Now, just because they’re not as talkative doesn’t mean they’re useless. Opinionated users are great for qualitative data, but you can always have your soft-spoken users perform a few small tasks to gather quantitative data.

Keep Communication Open
No-shows will happen, that’s just a fact of life. Maybe your participant lost interest and didn’t want to show up, or maybe they forgot the date and time of your research session. Finding your participants is half the battle. You should be openly communicating with them during and outside of your meetings.
The key is to increase the visibility of your research session and availability to make your participants feel supported. Sending them a confirmation helps them save the date, but a reminder of your upcoming session never hurts.
It’s also completely okay (and even expected) to follow up after your session. Thank the person for their time and reassure them that their feedback is valuable. Keep this line of communication open if you need to ask them follow-up questions or re-recruit them for user testing.
Finding Your Research “Unicorns”
Building the perfect product requires time, strategy, and (of course) lots of research. Finding the right participants for user research seems like a daunting task at first glance, but when you know what to look for and how to find them, the process becomes much more manageable.
Remember, the quality of your final digital product rests on your user’s input. Everything you design needs to be tested and validated by your target audience. If Joe Schmoe isn’t who you’re designing for, his feedback isn’t going to be super helpful in creating/improving the user experience.
Take your time, define your goals, and ask the right questions to find the right participants. Who knows, they could become your most loyal future users!
User research is our bread and butter here at CreateApe. Whether you have an existing product or just an idea, we can help you identify your target audience and find solutions that help them get the job done. Start a project with us today!

What is in a user persona template? Why are they absolutely essential to an effective UX design strategy?
Think back to kindergarten when your teacher told you that everyone’s special in their own way. As much as adulthood tries to tell us otherwise, it’s actually true.
Each person you encounter has unique wants, needs, thought processes, and problem-solving methods. This is why there’s no way to create a digital product that solves the needs of every person on the planet.
We’re all too complex for a catch-all solution that works for everyone. But, with a good user persona template, you can find out how to satisfy the needs of a specific audience.
A user persona puts a human face to the data used to build digital products. They help designers visualize the person using the finished product and create solutions suited to their abilities. But what kind of information does a user persona template cover?
What’s in a User Persona Template?
- The basics
- Goals
- Pain points
- Personality
- Scenarios
- Quotes
- Fun facts
What is a User Persona?
A user persona is a fancy way of saying a profile of your intended user. It contains different sets of information, from basic demographics to nuances or quirks. When you use all that info as a guide for building your product, you can find a way to cater to your target user’s most basic wants, needs, and instincts.
Pretend you’re buying a gift for someone. Think about how much easier it is to shop for your best friend instead of that uncle you only see once a year during the holidays. That’s because you understand your best friend on a deep, emotional level (which helps you find a gift that’s super meaningful to them).
That doesn’t mean you have to take your user out for beers to get to know each other better (unless you want to…we won’t judge). But you need to go straight to the source to find out who they are and how they solve problems.
Read more about UX personas in our blog!
UX Personas vs Buyer Personas
This one’s for our marketing friends…
Another term you’ll probably hear used interchangeably with user personas is buyer personas. And it’s easy to see why the two get confused. A buyer persona covers all the same ground, but with a different end goal (sometimes).
The endgame of a buyer persona is to get customers that closely match the profile to buy the product. For example, if your company sells hard seltzers, you probably wouldn’t tap into a scotch enthusiasts club to figure out what your next delicious, fruity flavor should be.
Instead, you’d probably survey the customers at places that sell lots of White Claws (nightclubs, beach bars, etc). That’s not to say there aren’t scotch drinkers that enjoy the occasional seltzer, but you’ll want to cater to your most frequent, loyal customers.

With the vast digital marketplaces online and an e-commerce store for every product under the sun, your buyers can ALSO be your users. This is why you’ll see the two terms used interchangeably so often.
Let’s say your brand of handmade, craft ingredient seltzers isn’t sold in most big box retail stores. You’ll need to figure out how to market your brand to your target demographic and come up with the easiest way for them to buy your product online. This is where these two personas become one.
The Value of User Personas
As a UX design agency, we love user personas because they give us insight into what we don’t know. Since we aren’t experts in the fields our clients come from, we rely on heavy research to build our user-friendly designs.
We can understand quite a bit about industries and best practices from talking with our clients. But we find out everything we need to know about creating the product itself from user personas.
User personas have a huge impact on the success or failure of digital products. In fact, according to this recent marketing blog, user personas made websites 2-5 times more usable than before.
When you understand how the user thinks and how they go about achieving their goals, you can tailor your product according to their needs and get rid of pain points before they become big problems.
Now, you probably think this means that all you have to do is some googling to create this fictional person, right? HECK NO!
UX design without robust user research isn’t UX design at all. It’s just design for the sake of design. And the biggest part of that user research is the face-to-face time you get with the user!
The feedback you get from user interviews is the heart and soul of your product — the human touch that technology needs to resonate with real people.
So, say it once more with feeling…A user persona is not a replacement for user interviews!

What's in a User Persona Template?
A user persona template dives deep into the traits of your future users. Instead of just focusing on their basic information or buying habits, you see what makes them tick. Not every user persona template covers the same ground, but here are a few ideas to help you build one.
The Basics
Probably the least interesting ground to cover, but important nonetheless. Every user persona template should establish some basic demographic information like:
- Name
- Age
- Occupation
- Location
- Marital Status
- Family Life
This quick snapshot of your user doesn’t get super deep but it gets the wheels turning. It lets you imagine what their day-to-day life looks like and the role digital products might play in it.

The Goals
We all have hopes, dreams, and aspirations for ourselves. You probably can’t help your user become the next President of the United States, but you can certainly help them by creating a digital product that helps them accomplish smaller goals and tasks.
Your mission is to find common goals and jobs to be done amongst your target demographic and narrow down which ones are attainable with your product.
Let's say some potential users we interviewed were single women in their late 20s living in a major metropolitan area. Some of their goals were unique to them, but there were a few that overlapped:
- I want a promotion at my job by this time next year.
- I want to travel the world and make interesting new friends.
- I want to find a way to make data entry less boring at work.
- I want to get VIP access to the exclusive club that opened downtown.
Now, you probably can’t help these ladies with that special promotion or get them into the hot new nightclub. But, depending on what kind of company you work for, you can probably create a product that streamlines data entry or finds cheap flights to anywhere in the world.
An effective method of shaping out persona goals is to treat it like the user is “hiring” your product to help them complete a job. Why should they choose yours? The job that needs to be done using your product should be an exact match for the user’s needs.

Pain Points
No matter how much your users have in common, that doesn’t mean they think the same way (or follow the same path to reaching their goals).
For your product to serve its purpose for the user, you need to consider the roadblocks they may encounter along the way. Ask yourself: What keeps the user from accomplishing their goals?
Let’s go back to our late-20s career girl. Data entry is easily the worst, most time-consuming part of her day. But why is that?:
- Outdated technology
- Bad mobile experience
- Complicated data integration
- Repetitive entry
Think about how your product could fix these problems, speed up the process, and make her more productive at her job.

Personality
How does someone’s personality affect their problem-solving skills? And how can you use those nuances to guide your product design? Pay attention to how the user behaves when you interview them.
Were they ready and willing to give their open and honest feedback or were they sugarcoating everything so they didn’t sound too harsh? Were they more focused on ease of use or the look and feel of the product?
Building your product around these aspects will make the user feel like you’re catering to their most basic instincts, making it much easier to incorporate the product into their everyday lives.
- Introverted vs extroverted
- Left-brain vs right-brain
- Active vs passive
- Analytical vs impulsive
- Ambitious vs modest

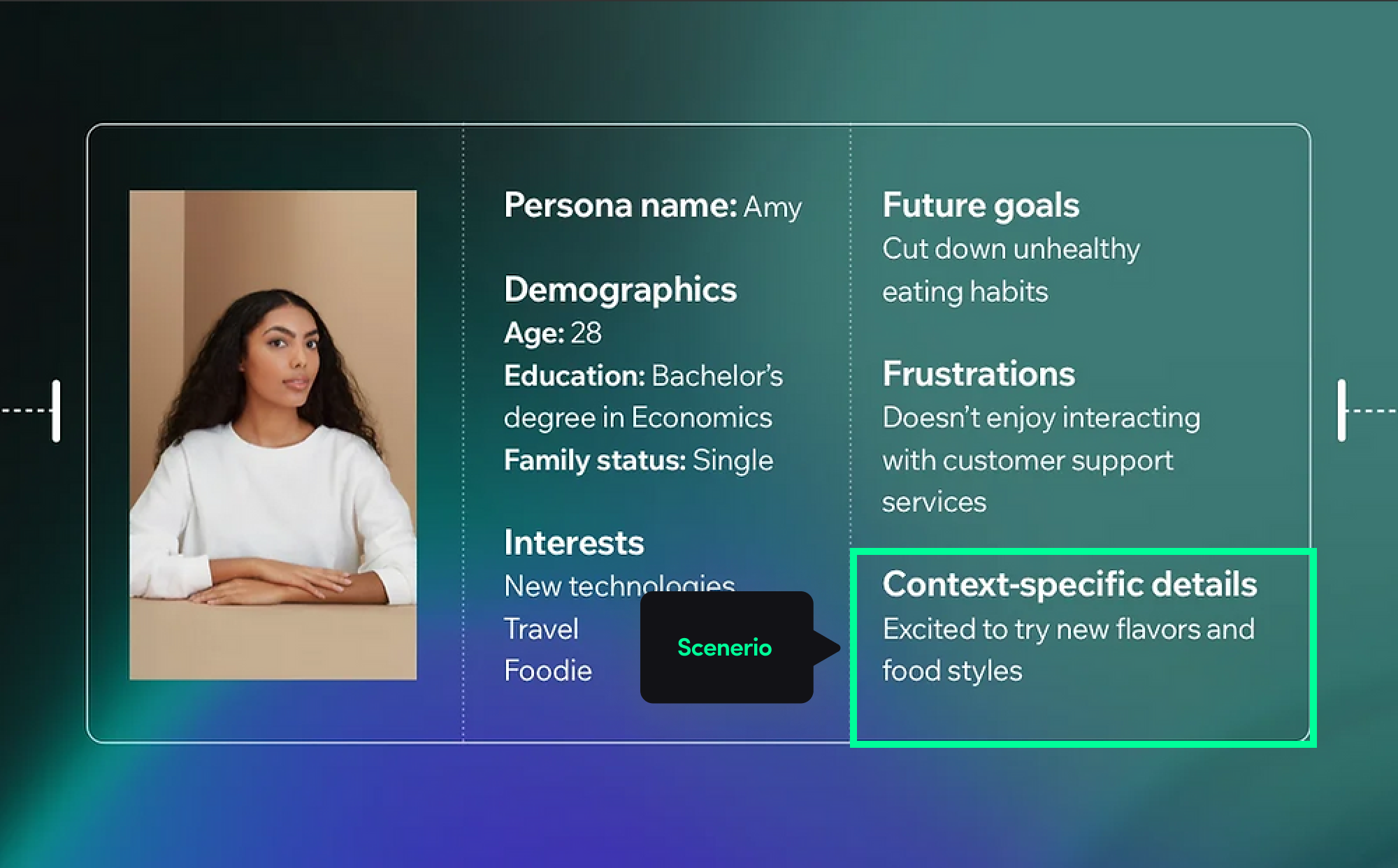
Scenarios
The circumstances around the reason that a person is using your product play an important role in user psychology.
For example, the desktop version of your product could be a dream to use. But if the mobile version was an afterthought and the user is ALWAYS on the go…that could pose a big problem.
Carefully consider when and where your target users are interacting with your product and how they are feeling while using it.
Looking at our 20-somethings career girl again, we already know she’s dreading the tedious data entry at her job. You may not be able to change how she feels about the task, but you can certainly empathize with her feelings and cut down on as many steps as possible.
Similarly, how might she feel while looking for flight prices to her dream destination? Excited, nervous, curious? How can you amplify those positive feelings and reduce the negative ones?

Quotes
You can glean a lot about a person from their self-reported personality traits, but quotes let you see those traits in action.
Quotes are the best supporting information for your personality profile because they give you a sense of how your future user thinks and communicates. The more unfiltered the quote, the better.
Take a look at this quote:
“I just want to buy something. Why do I have to log in? Why do I have to find a stylist? I just want to buy the damn thing.”
Is the quote harsh? Maybe. But does it give you a clear picture of the type of user that frequents your product and what they’re thinking while using it? Oh yeah, it does.
Repeat after us again…Negative feedback is still usable feedback!

Fun Facts
Because we’re all about making UX personas fun here at CreateApe 😉
The info listed so far gives you a pretty clear picture of what your user is like and how to cater to their basic instincts. However, there’s nothing wrong with getting a few extra tidbits of information for a more intimate view into their everyday lives.
Fun facts are also a great icebreaker during user interviews. Talking about themselves and their favorite things will make the user feel more comfortable during their interview and less hesitant about sharing their thoughts and opinions.
- Myers-Briggs type
- Brands they love/hate and why?
- Astrological sign
- Hobbies
- Favorite movies/TV shows

So, How do I Build a Template?
There are plenty of premade user persona templates online covering all this information (and then some). We also have a CreateApe-approved version you can download here!
User Persona Template by CreateApeDownload
With all these ideas and pointers, building your own user persona template is a breeze! Face-to-face time with your future user is invaluable when creating an effective digital product. So use that time and the information you gather to your full advantage.
Remember that user personas are a small portion of your UX design strategy, and there are several moving parts when bringing a digital product to life.
Want some help creating a user persona template for your specific project? Need a guide for building your UX design strategy? Start a project with us today!

Make the most of your online product with a UI/UX evaluation.
Designing with a specific purpose in mind is a fast track to profit, especially when you know what needs to be fixed. We’ll take a closer look at how Amazon used a UI/UX evaluation to make millions from one seemingly minor change.
At this point, we’re sure everyone’s well aware of the now larger-than-life corporation dominating the online marketplace, but there’s a reason why the company saw an 18,233% increase in online sales across their first 20 years.
Amazon built themselves through informed decision-making by constantly performing UX evaluations on their own site. They focused on improving where they believed it mattered the most and continued to enhance in a constant growth cycle.
Their logo, for example, underwent two drastic iterations before the one we see today. They completely redesigned and expanded upon their site over 15 years. Though this isn’t the focus of this success story.
Around the middle of their growth, Amazon decided to change a single button. This change required the insight given by numerous UX evaluations to point them in exactly the right direction.
They performed four key steps when evaluating their site, and it’s the very same process CreateApe uses when conducting UI/UX evaluations:
- Research
- Analysis
- Recommendations
- Planning

Research
Much like most things, Amazon wasn’t perfect. They had a massive problem regarding their checkout process, but the issue wasn’t apparent at first – the corporation merely noticed something was causing customers to abandon their carts.
Amazon decided to look a bit further into why they were experiencing such a high bounce rate around checkout.
This stage of the UI/UX evaluation revolves around the gathering of information. The goal is to learn about the users, competitors, and potential usability issues to get the best possible idea of where to start analyzing.
Think of it like a map. At a glance, it’s just a myriad of lines that offer too much information to go by. However, if you have a destination in mind, you can focus on a specific area and avoid data overload.
The research process is, by far, one of the most important aspects of a UX evaluation because it focuses your attention on what needs to be done.
Analysis
By working with UX consultants and tools like Google Analytics, Hotjar, and Usability Hub to turn that initial concern into insight, the now multi-billion dollar company noticed a glaring issue regarding the aforementioned process.
During the middle of Amazon’s lifetime, people would generally treat them like any other website. Some users just didn’t want to create an account, so why force them? The site unknowingly perpetuated the problem by bringing up a menu, requiring the user to log in or register during checkout.
A substantial amount of people were lost due to them forgetting login information or outright not wanting to create an account.
Especially around the early stages of online ordering, requesting user information often led to first-time shoppers abandoning their carts. Not to mention Amazon noticed roughly 160,000 “forgot password” page results each day.
For perspective, this was back in 2009 and roughly three stadiums worth of people had problems daily.
Online shopping has increased by around 800% since then. With 2.14 billion online shoppers now in the mix, the stakes are much higher to get things just right.

Thinking back to the map example, imagine this step as connecting the dots between two locations. You now have a better idea of where you are, and you know where you’re going.
Moving forward, Amazon now knew where to go, and so they went.
Recommendation
If you were in Amazon’s shoes, what would this problem look like?
A several-million dollar corporation wanted to fix a menu to make sure potential customers don’t abandon their carts.
Amazon could’ve gone about solving this in almost any direction they wanted. If they thought it was necessary to redesign the entire website, then that’s what they would’ve done.
However, it was up to the decision-makers to listen to the advice given by UX consultants, and the UI/UX evaluation process provided those recommendations in order to solve the problem as effortlessly as possible.
These recommended alternatives are based on the insight created from the analysis process. To reiterate, Amazon could’ve chosen to do any number of things to fix this problem. They took the recommendations of those with industry experience to see which process could fix it most effectively.
Imagine this step as choosing the path forward on the map. At this point you know the start, the end, and now you’re finding out the best way to get there.
To get from point A to point B, the company listened to their UX consultants.
Planning
The pros made the recommendation to change just one word.
All they did was replace the “register” button with “continue” on the same menu that popped up on checkout.
The seemingly minuscule change allowed users to complete a transaction without creating or logging into an account, resulting in a drastically increased engagement rate as users wouldn’t abandon their carts as often.
This surgical replacement of a single word in a button would result in a $300 million increase in yearly revenue.
On the map, we’ve arrived at our destination in the most efficient way possible.
Where To Start With Your UX/UI Evaluation
The UI/UX evaluation process exists to put your site on the right track.
For example, our partners at DigitalPosition hired us to optimize and fix their website. Even with the request being fulfilled in Q4, the website saw a 133% increase in overall success. Their conversion rates had reportedly skyrocketed, resulting in a strong end to 2021.

With that said, we make it our mission to research the best possible methods, and move forward with a clear goal in mind to make your website the best it can be.
Every site has aspects of it that can be fine-tuned or even entirely redesigned, but ultimately it’s up to you on how to proceed. Perhaps you don’t need an entire overhaul, and your million-dollar button is just waiting to be found.
Or on the flip side, maybe a total redesign is just what your site needs.
We have the industry experience, specialized tools, and tried-and-true processes in place to prove which would work for you.
CreateApe offers you a broad, yet focused view of your project through actionable ideas to enhance your product with proven data in mind and your success in hand.
Without something to back up an idea, the design is created for the sake of design, and CreateApe can put purpose in your website with user-backed data that speaks for itself.
It’s a jungle out there, and we’ll be your guide.

Gamification in UX is exactly what it sounds like — incorporating game mechanics into your digital product! It’s steadily growing in popularity, but what makes it so powerful? And why are so many web/app designers rushing to gamify their interfaces?
Think back to elementary or middle school. Maybe you had a teacher that liked to play review games with the class before a test. Did they want you to cut loose and have fun? Or was there an ulterior motive?
The International Journal of Educational Technology in Higher Education shows that gamification increased retention by 12% and overall performance by 7%. If you add an incentive (tangible or intangible), you're giving someone extra motivation to participate and improve. In layman's terms, people are more receptive when they're having fun!
Gamification is a great way to ensure a pleasurable UX because the interface focuses on positive reinforcement. When used right, it holds the user’s attention, helps them understand the interface’s function, and boosts your brand’s identity and reputation.
Whether your product is learning-based or not, you can incorporate game mechanics into non-game products in subtle and clever ways. Let’s look at the concepts behind gamification in UX and how to use them to create a user-centered experience.
Goals
UX is all about the user's goals. If they are trying to learn a new skill, book a hotel room for the weekend, or browse your e-commerce store, they have goals they want to accomplish with your site. Interfaces with an excellent user experience are aware of the user's goals and have easy, creative ways to solve problems.

Competition
Humans are competitive by nature. A UX that taps into our primal instinct is a surefire way to keep your user engaged. For some, competition motivates them because it satisfies a need to win. If they can win within your interface, they walk away feeling gratified. Healthy competition encourages users to improve and often excel past their initial goal.

Progress
Motivation drives us to achieve our goals — and knowing we are progressing helps fuel that fire in us. It helps when users know they are on the right track to completing their goals. If they know they’re getting better each time they use your interface, they’ll feel inspired to come back.

Reward
Gamification inspires loyalty and lets you give back to your users! Rewards (real or digital) are a tangible way to let users know they overcame a challenge or completed a goal. If you offer a reward, you give them the extra push to complete their journey and become repeat users.

Conclusion
Games transcend demographics by appealing to our natural desire to have fun! If you’re a 14-year-old boy playing Call of Duty or a 60-year-old woman playing Words with Friends, we all enjoy a good game.
By building your site or mobile app around the concepts behind games, you elevate your user experience into something far more enjoyable.
When you’re planning out your interface, think about how you can incorporate game elements to make your experience interactive. It could be something as simple as giving your user a “Top Fan” badge or a challenge to unlock a new feature.
Give your user something to aspire to while using your product!
Need some help gamifying your website and mobile app? Our apes are on standby and ready to play! Start a project with us today!

Addicting apps can launch any company into the limelight. But what makes an app addictive?
We might not all be attached to our smartphones, but we’ve all been sucked into an app at some point. Whether you're scrolling through your social media feed or swiping to find your next grand romance, none of us are immune to it.
The most addicting apps use the brilliant strategy of designing for our natural behaviors. They cater to our deepest desires to be entertained, educated, challenged, supported, or included.
Apps are everywhere because they are extremely lucrative digital products. Besides giving the user an easy way to accomplish a goal, they can make any unknown company a household name.
So, if you’re thinking about adding an app to your line of digital products, stay tuned. We’re going over the psychology behind addicting apps and how to create one yourself (with the help of a killer UX design team, of course)!
What Makes an App Addictive?
We all have needs, and the purpose of UX design is to ensure the needs of a certain audience are met. But what about our wants?
Wants and needs intersect quite a bit. For some users, it's hard to draw distinctions between the two. For example, how many times have you ordered takeout from your favorite restaurant on Uber Eats because you were super hungry?
You NEED to eat, but you wanted pizza or Chinese food when you had perfectly good groceries in your fridge (but we’re not judging…).
Plenty of apps cater to our needs and help us accomplish our goals, but we don’t always use those in our daily lives. The most popular apps like TikTok, Candy Crush, Tinder, Spotify, and Uber Eats help us feed our desires every day.
Truth is, our wants motivate us just as much as (and sometimes more than) our needs. The most addicting apps realize this and are designed around our behaviors. As psychologist BJ Fogg said, “Put hot triggers in the path of motivated people.”
Using Behavioral Design To Keep Your Users Hooked
Fogg’s theories behind addictive mobile apps were heavily influenced by Aristotle. He recognized our natural urge to seek patterns along with the feeling of accomplishment when we connect the dots. Fogg applied these ideas to building software and developed a new design method called Behavioral Design.
The Fogg Behavior Model gives designers a clear formula for designing addicting apps:

All three of these elements must align to influence the user’s behavior. If the desired action from the user does not occur, then it’s safe to say one of those elements is missing.
This model is super helpful in understanding human behavior in the real world. But, when an app is designed with these elements in mind, designers can create a truly immersive experience that keeps users scrolling for hours on end.
Now that we know what makes an app addictive, let’s look at a few fun, habit-building elements you can incorporate into your design.
How To Make Addicting Apps
So, what’s in the secret sauce of an addicting app? Why do people get sucked into a TikTok black hole until 3 AM? How do apps like Shien convince budget fashionistas to drop money on a new wardrobe haul every month?
You may not notice these design elements every time you open your favorite apps, but companies incorporate these subtle features into their interfaces to keep their users coming back for more.
Get To Know the User Through Onboarding
The average smartphone user has about 40 apps on their phone, but they only use 18 of them regularly. Why don’t they return to those apps after the initial download? An engaging onboarding experience might make all the difference.
Since it’s the user’s first impression of your company, onboarding should never be an afterthought.
The app’s onboarding experience needs to set the tone, show the user around, and demonstrate how you’re tailoring everything to their interests.
You can take a few different approaches to your onboarding process. But no matter which route you choose, your goal should be to gather as much relevant information about your user as possible while building excitement and interest in your product.
But you don’t want to overwhelm the user with too much information. Focus on highlighting core features and (if they’re in a rush) allow them to skip the less critical steps.

Grab Their Attention With Push Notifications
In the olden days, people would get daily updates on the latest community happenings from the local newspaper. Top news stories, horoscopes, movie showtimes, the funnies…yep, they were all there.
Treat your users as a community wanting instant content updates. But instead of waiting for the daily newsletter, you can deliver the content they’re looking for straight to their phone with push notifications.
Push notifications are a great way to bring users back to your app even when they weren’t planning on using it — especially when you tailor your suggestions based on their activity.
How many times could you not resist reading an interesting Reddit thread while you were working? What about that serotonin rush you get from a “like” on Hinge? Push notifications demand the user’s attention and make your app hard to ignore (within reason, of course).

Immerse the User With an Infinite Scroll
Your favorite social media apps have already mastered this.
An infinite scroll creates what feels like an endless stream of content. It tricks the user into staying on the app longer because they’re bound to find something that piques their interest if they keep scrolling.
The longer the user stays on the app, the more you can learn about their interests. Using an algorithm to pick up on user behaviors helps you personalize your experience further after onboarding.
Yes, the infinite scroll is addictive in concept alone. But remember: Your users have lives outside of your app. If they get TOO sucked into the experience, they can lose track of time, miss out on sleep, or feel anxious about the content slipping under their radar.
TikTok, an app with one of the most absorbing infinite scrolls, has great reminders for the user when they’ve been scrolling for too long. It’s a smart way to show the user that you care about their well-being, encouraging them to find a balance between the digital world and the real world.

Reward the User With Gamification
Competitive or not, we all love games. They’re a great way to pass the time — making us feel challenged yet entertained.
The best thing about games is that their patterns can be applied to any kind of app to motivate the user. We in the UX field call this “Gamification”.
Some of the most addicting apps today use gamification elements for everyday tasks. The Starbucks app is a popular example because it rewards their most loyal customers for getting their daily coffee (as if Starbucks isn’t already addictive enough).

Gamification doesn’t always have to include a tangible reward. Apps like Duolingo incorporate leaderboards to trigger our competitive side. Even if the user isn’t a competitive person, moving up the leaderboard makes them feel good about their progress in learning a new language.
Feed the User’s FOMO Through Mounting Loss
Users will eventually tire of your app or outgrow the need for it. Us humans are fickle creatures and our interests are always shifting. So, how do you stop them from abandoning the app entirely for the next new thing?
You may have heard the term “mounting loss” in the context of business or financial situations, but it applies to digital products too. Basically, the more you use an app, the more you lose when you delete it.
This means that all the data you collect about the user, along with their images, messages, gamification points, coupons, etc. goes away and cannot be recovered.
To many users, this may be enough for them to not delete the app. But you might need to give them a little extra incentive to stick around. Discount codes, a free premium membership trial, or an account freeze gives them a reason to return when their attention goes elsewhere.

Make Your App Impossible To Put Down
An addicting app can do wonders for a start-up, a Fortune 500 company, or anything in between. It’s all about understanding human psychology and applying it to your digital product design.
Empathize with the user’s wants and needs, motivate them to achieve their goals, and make the actions they need to take as clear as day.
On top of everything, the app still needs to be easy to use! Cut out roadblocks, simplify navigation, and make it accessible for those on the go.
When you take all these factors into account and test with your users to get the final sign-off, you’ll have an app that’s sure to become a sensation.
Got an idea for an addicting app that just can’t stay in the drafts? Our digital product design team can help you make that thought a reality. Start a project with us today!
Let’s Work Together!
It’s a jungle out there — let the Create Ape experts help you traverse the wilds as we take your project to new heights.










