
You have hundreds of website builders to choose from, but what makes Webflow the best of the bunch?
Webflow is a cloud-based platform that combines CSS with visual design tools — allowing you to design, build, and launch simultaneously. In that basic definition, it probably sounds similar to a drag-and-drop website builder (like Wix or Squarespace).
But that explanation feels a tad reductive. Business owners and designers alike gravitate towards Webflow because it gives you full control over the look and feel of your website.
What exactly do we mean by that? Well, there are two major facets of your website: the visual design and the code that makes it appear and function as intended. Web developers can look at a few lines of code and visualize how the actual product will look, but if you showed those snippets to a web designer or a client, it would probably look like a bunch of gibberish.
Webflow combines all the HTML, CSS, and Javascript into a visual canvas, helping designers “code as they go” (and phase out the lengthy development stage) — delivering your website faster without sacrificing the functionalities you need.
It’s also hands down the most efficient hosting platform for speed and security. Thanks to the clean code and less reliance on plugins, we can optimize the performance out of the box and achieve higher Google PageSpeed scores!
Shortening project timelines and slashing budgets aren’t the only benefits of Webflow. We’ve only scratched the surface of its capabilities. Let’s dive into the 10 reasons we build our clients’ sites in Webflow and see what it could do for your business!
Top 10 Reasons Create Ape ♥️’s Webflow
1. Collaboration is King
For some companies, building a website is a one-man job. But at Create Ape, we know two heads are better than one. Between researchers, designers, project managers, and branding experts, you’ll have all hands on deck to ensure your website is the best it can be.
Webflow allows us to work together in the visual designer to build a cohesive product. While one team member constructs the page layout and applies your branding, a content writer can write messaging in the Editing Mode as they work.
Plus, if a client or project manager wants to make a change, Webflow lets you leave comments (just like Figma) for the design team to address before reviews.

2. High-Level Personalization
Webflow is chock full of themes and templates that make quick designs a breeze. However, Create Ape understands that your brand is unique. Luckily, the platform’s expansive styling features help us turn a blank canvas into a singular digital experience for your business.
Features like the asset folder store, organize, and implement your logos, videos, and photography. It also helps us keep typography, sizes, and colors consistent throughout each page by assigning classes to headings, buttons, and other interactive elements.
By weaving your branding directly into the code, Webflow captures the details that make up your visual identity — which speeds up the build and gives us more control over the presentation of each page.

3. Live Prototyping
Websites always look better with movement, animations, and working buttons that take you page-to-page. Unfortunately, we can’t see how everything gels in a mockup.
With Webflow’s prototype builder, we can implement interactions as we design to produce a live prototype. Instead of showing a static page, we present dynamic content to exhibit how the final product will behave, complete with scrolling behaviors, hovers, dropdowns, and more.
This live prototyping process has been a game-changer in building client confidence. It allows us to present the closest thing to a live website while still leaving room for edits. Plus, there’s no better feeling for a designer than seeing your work come to life right before your eyes!

4. Responsiveness Made Simple
More often than not, your audience is accessing your website from their phone. If it’s not optimized for mobile screens, 73% of your users will leave (and good luck getting those sales/leads back).
Webflow knows that responsiveness should never be an afterthought, so the platform presents the screens in different views to see how each page transitions across desktop, tablet, and mobile.
If a design looks perfect on a desktop but needs an adjustment on mobile, editing an element on a smaller screen won’t impact the layout on the larger screens. No irreversible mistakes here!
As a bonus, the views for tablets and mobile let you add custom interactions for those devices (swipes, taps, you name it). This helps us make your digital experience more fitting for whatever scenario your user encounters your website in.
5. Client-Friendly CMS
Your website should always be teeming with the latest happenings at your company. But updating the content is always easier said than done. Especially if you have to fiddle with a complicated content management system endlessly.
Webflow’s collections simplify posting blogs, case studies, FAQs, and other dynamic content. It’s as easy as creating a page template, setting up a folder, and importing your articles. Every new file in a collection will automatically inherit the template properties; all you have to do is plug in the content and post!
You can also customize fields to feature new content on other pages throughout the site, ensuring your audience never misses a beat from your business.
6. Eliminate Plugins
Plugins are great for expanding the functionalities of your site, especially if you want to implement a new feature or flow quickly. However, the bloated code and slap-dash integration can seriously impact the speed and efficiency of your user experience.
But the biggest drawback of plugins is that outdated software is responsible for 56% of WordPress website hacks! All it takes is one hacker finding a vulnerability in the plugin, then private information, SEO ranks, and brand reputation are all at risk.
While building out functionalities from scratch takes a little longer, Webflow lets you customize the design and necessary steps. Plus, you don’t have to rely on a third party for software updates — putting you in control of your website’s speed and security.
7. Automated Audits
Regular website maintenance is a tedious yet crucial part of every digital business. But what if we told you that your hosting platform could perform all the error tracking for you?
All Webflow sites have a built-in audit panel that flags usability and accessibility issues before you go live. This handy little tool is a web designer’s secret weapon, helping us identify broken links, contrast problems, and general housekeeping tasks as soon as they crop up.
We all know how important accessibility is to your search engine rankings. The audit panel takes compliance further by pointing out nondescript text and skipped heading levels — ensuring your website content is user-friendly and SEO-ready.

8. Search Engine Controls
As if the audit and responsiveness tools weren’t enough, Webflow has a robust suite of in-house SEO tools to help your website rank higher in Google’s algorithm.
Meta titles and descriptions are just one piece of the puzzle, and they’re easily defined under each page’s SEO settings — helping you target different keywords depending on the page’s content. But the technical capabilities are much more expansive.
With Webflow’s SEO manager, you can control page indexing rules, 301 redirects, and schema markups. You can also verify your site with Google to access your search data, allowing us to see how users find you and fine-tune your content.

9. Fast Landing Page Builds
You never know when your next landing page is around the corner. In the WordPress days, you had to plan in advance to launch pages and campaigns simultaneously.
You can still build a landing page from scratch in Webflow, but why bother when you can create dynamic and easy-to-edit pages in Team Templates?
Team Templates are site designs you can clone and edit as needed — meaning your code and interactions are pre-built. All you have to do is replace the copy and images, then the page is ready to release alongside your latest marketing campaign.
If someone from your team has limited design and development experience, you also have the option to establish a landing page collection with pre-built content blocks. Now, everyone in your organization can build beautiful landing pages with confidence!

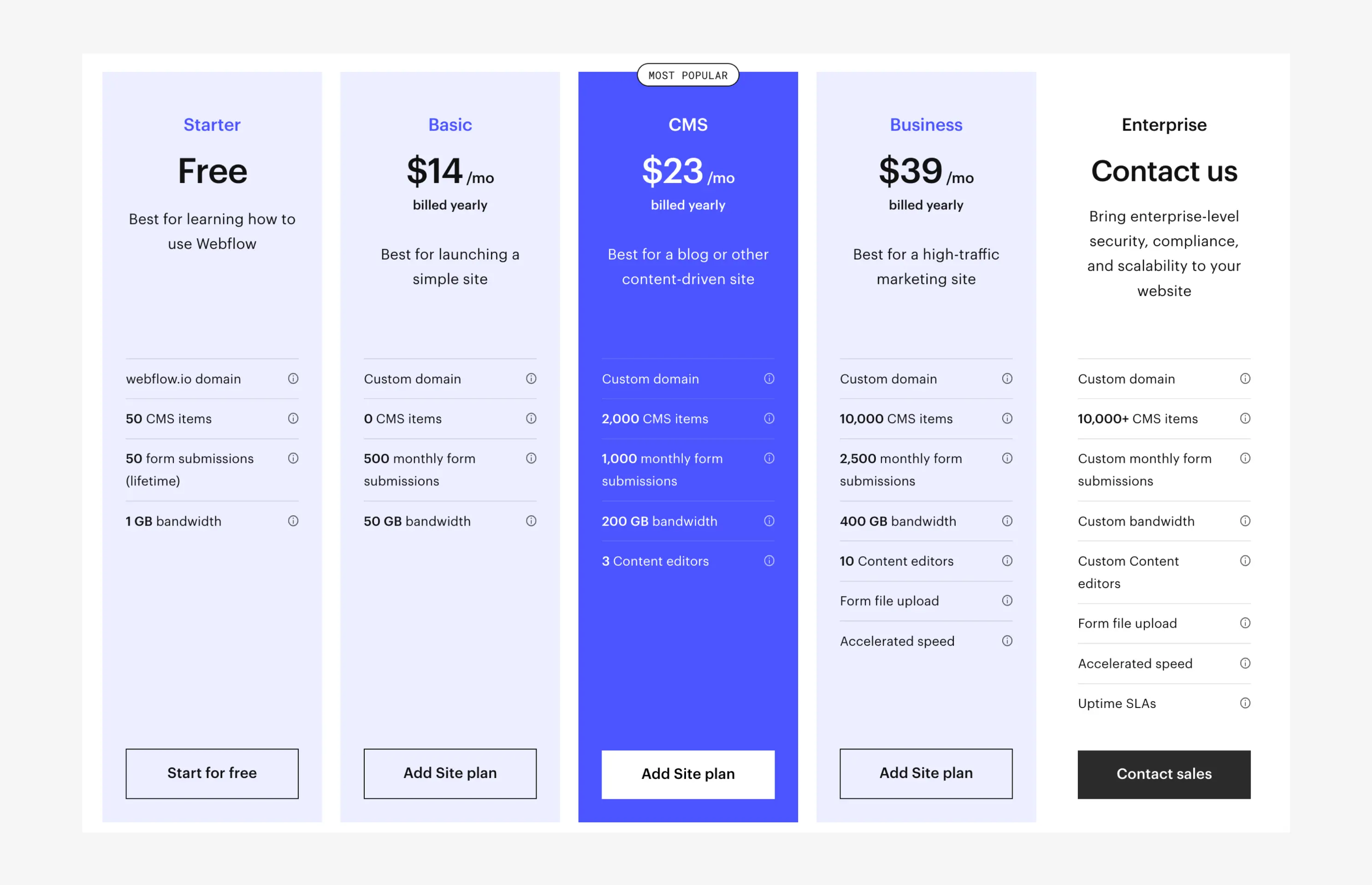
10. Flexible Pricing
And now, for the most convincing part, pricing! You’d think having all these features and functionalities in one hosting platform would cost an arm and a leg, right?
Luckily, Webflow has several pricing options to suit all our client’s needs. The pricing plans cover anything from simple, static pages to large, content-driven websites, and they’re scalable to accommodate your growing traffic.
Plus, you can bill yearly or monthly (with a pretty sweet 22% discount if you bill yearly)!

Code As You Go!
Our Create Ape team loves Webflow because it closes the gap between design and development, helping us create user experiences that are true to our vision. But we can’t possibly overstate the incredible benefits for our clients!
From expedited project timelines and reduced costs to simplified content updates and website maintenance, Webflow is the mutually beneficial hosting solution that makes our partnerships thrive.
Are you ready to see your website come to life right before your eyes? Are you ready to switch and set your digital business up for success? Start your Webflow redesign project today!

Our team at Create Ape is delighted to finally share with you our latest The Manifest award! We’ve been named one of the most-reviewed web development agencies in Los Angeles. This is an incredible achievement for us and our team. We know that the year has just started, but we think this is truly one of the highlights of 2023.
If you are one of those people who don’t know The Manifest, they are a business ranking platform that aims to gather and verify the hard data, expert insights, and actionable advice that you need to build your brand and grow your business – to provide the practical business wisdom that manifests in your success.
This award means a lot to us because it represents our amazing relationship with our clients and partners! With that being said, we’d like to give each and every one of you a huge shoutout for being one of our supporters. Thank you so much for trusting us and our team to help you with your development needs.
To celebrate this award, here are some of the best reviews we’ve received thus far!
“Create Ape is a top-quality agency that offers full service at a lower cost than a comparable agency. We get quick and responsive service, outstanding design, and technical expertise from them, and their results are excellent.” Executive & Consultant, Medical Equipment Company
“I was impressed with their responsiveness and eagerness to move the project forward. Create Ape was very good at understanding the scope of work and quickly quoting us an accurate price. They had a flat hourly rate and shared a range of estimated hours the work would take to complete, which helped us budget appropriately. Furthermore, they only charged us for hours worked.” Engineer, Medical Device Manufacturer
What are you creating? Tell us a little bit about your project and someone from our team will get in touch!

A successful digital product can do wonders for your company. But if you’re not actively improving on what you already have, it’s only a matter of time before another brand emerges and steals the spotlight.
Digital products have been making our lives easier for years. And with the recent AI explosion, you never know which new revolutionary technology will become a mainstay for your users.
In our bustling digital world, simply adopting a new technology for your latest feature or functionality isn’t enough. You need solid research and strategies to ensure it’s appropriately implemented and works for your target audience.
This is obvious to us UX designers — as we NEED this testing and validation to guarantee we’re not investing time and money into something useless. What’s less obvious is how to measure the impact of our efforts.
Key performance indicators (which we’ll call KPIs for brevity) are qualitative or quantitative insights into how your product or feature is performing. When starting a UX project, you define KPIs around your business goals — so they can look different depending on the product.
There may be some overlap in KPIs between the initial launch and subsequent features. But whether your goal is to raise consumer awareness, generate leads, or boost revenue with new functionality, the goals must be clearly defined, closely monitored, and adjusted to keep your business on a profitable track.
How Many Different Kinds Of KPIs Are There?
A lot…Not even joking. For every project goal, there are probably several performance indicators and even more tracking tools to measure your product’s efficacy.
But for the sake of this article (and probably because you don’t want to read about 20+ KPI categories), we’ll narrow it down to four critical components within the digital ecosystem.
Stakeholder KPIs
These are the metrics that everyone should care about. But more accurately, they’re the ones stakeholders (clients, CEOs, investors, and other bigwigs) will hone in on.
Stakeholder KPIs give your colleagues visibility into how your design efforts support their larger business goals. They also help them create a benchmark for future product endeavors, ultimately creating a foundation for an ongoing strategic partnership.
- Revenue (how much profit you generate for the company)
- Lead Generation (how many users show interest in the product)
- Attach Rate (how many existing customers buy the product)
- Audience Penetration (how many target audience members buy the product)

User KPIs
Now for the ones that UX designers care about. Don’t get us wrong, stakeholder goals and KPIs are SUPER valuable in the grand scheme. But User KPIs help us gauge how well we solved the problem we set out to answer.
In UX, it’s about more than just selling a product. It’s about creating a solution for an everyday thing and creating an experience that users love returning to. And these user-centered metrics show us that we fulfilled our purpose in creating a product that builds customer trust and loyalty.
- Activation (The percentage of users that sign up and become active users)
- Retention (The percentage of users that remain active over a given time frame)
- Net Promoter Score (Customer experience insights, usually gathered from surveys)

Usability KPIs
Sounds similar to the last category, right? You can’t have an excellent experience without being able to actually use the product.
These KPIs are tracked when a company wants to fix or optimize their user experience. But when you’re incorporating a new technology or AI feature, it’s essential to monitor usability KPIs to ensure your product isn’t crashing.
- Cross-Device Responsiveness (How well your product performs across devices and screen sizes)
- Performance Optimization (Load times, crash rates, and error rates)
- Learnability (How quickly users can learn to use your product efficiently)

Brand KPIs
These metrics are all about your reputation in the consumers’ minds. While individual perceptions are famously hard to measure, there are a few ways you can quantify your brand’s reach and leverage your findings to set you up for a successful future launch.
- Aided Awareness (How many people recognize your brand when asked about your specific product)
- Unaided Awareness (How many people recognize your brand when asked questions about your industry)
- Intent To Purchase (The number of audience members that express interest in your product and will buy it upon launch)
- Social Media Mentions (How much passive publicity your brand gets through word-of-mouth)

How To Define KPIs For A New Feature Launch
You might think these KPIs could apply to any product or feature launch — and that’s partly true. Each aspect plays a unique role in the long-term success of a digital product. But depending on how your business is growing, you should occasionally shift your focus to achieve a defined goal.
Intent matters…especially in UX design (and ESPECIALLY when you’re incorporating a new technology in your business model). KPIs are there to make sure you get the highest possible return on investment, showing you where you need to pivot to meet your users’ expectations.
With all this in mind, let’s take a look at some common launch scenarios and discuss which strategic KPIs to track.
Scenario: “We’re incorporating a new AI-driven functionality for an established product to relieve a pressing user frustration.”
- Solution: User KPIs
- Why?: A new feature has great power to either help or hinder the user experience. As such, it should be tested thoroughly and consistently evaluated post-launch to understand how your audience responds.
- What Specific KPIs Should We Track?:
- Feature Adoption: Assess how often and how many users are using specific features within your product.
- Task Completion Time: Measure how long it takes to complete specific tasks or actions.
- Task Success Rate: Measure the percentage of users who successfully complete a specific task or action within your product.
- Error Rate: Track the number of errors users encounter while interacting with your product.
- Abandonment Rate: Assess how many users start a task but do not complete it.

Scenario: “Our client wants to target a new audience with their latest product update and new features.”
- Solution: Brand KPIs
- Why?: Whether you’re creating a brand new product to reach an established audience or vice versa, you need to ensure that your design, sales, and marketing efforts are landing in front of the right eyes. Tracking brand KPIs will help you evaluate the strength of your brand assets, value propositions, and long-term viability in your new consumer base.
- What Specific KPIs Should We Track?:
- Click-Through Rate (CTR): Measure the rate of users clicking on a specific element, like a button or link.
- Conversion Rate: Measure the percentage of users who complete a desired action, such as signing up or making a purchase.
- Content Interaction: Track how users engage with various types of content, such as articles, videos, or images.
- Session Duration: Measure how long users typically spend in a single session.
- Social Media Mentions: See how awareness for your product is generated through the audience’s preferred online platforms.

Scenario: “We’re helping our client expand their product suite by creating new products and features geared towards different industries.”
- Solution: Stakeholder KPIs
- Why?: Ultimately, what your client is trying to do here is open up a more profitable avenue for their business through digital products. While it’s important to track other KPIs, lead and revenue generation are the metrics they’ll be focusing on. This will help them identify the best paths for long-term growth and sustainability.
- What Specific KPIs Should We Track?:
- Revenue: (Duh…) Measure the profitability of the new business venture and determine if further expansion is worth the investment.
- Lead Generation: Track how many users indicate interest in the product or feature and complete the sales flow.
- Return Users: Track how many users return to your product after their initial interaction.
- User Churn Rate: Calculate the percentage of users who stop using your product over a given time frame.
- User Ratings and Reviews: Monitor ratings and reviews on app stores or review websites to assess user sentiment.

Scenario: “Our client is updating their onboarding flow with a new integration software to reduce their abandonment rates.”
- Solution: Usability KPIs
- Why?: We touched on the risks of new technology earlier but from a user adoption standpoint. Every technology can crash and burn, leaving your new feature completely useless and bogging down the experience. Luckily, the efficiency of your tech-driven strategy can be verified with the quantitative data from usability KPIs.
- What Specific KPIs Should We Track?:
- Page Load Time: Assess how quickly web pages or screens load within your product.
- App Responsiveness: Measure how responsive your application is to user interactions.
- Crash Rate: Track the frequency of crashes or technical issues affecting the user experience.
- Error Rate: Track the number of errors users encounter while interacting with your product.
- Task Flow Completion: Evaluate how easily users can navigate through your product and complete multi-step tasks.

Some Things To Consider
We know, it’s SO easy to take these KPIs and use them as a guide for launching your new product or feature. But to make a real impact, you need to be strategic when defining KPIs.
Each product, business, and user has unique problems they need to solve. While your list of target KPIs may look similar to the ones listed above, it could also be an amalgamation of metrics from every category.
Always keep these factors in the back of your mind when you and your stakeholders are establishing success metrics:
- Alignment with Business Goals: Ensure that your chosen KPIs directly align with your overall business objectives.
- Specificity: Make your KPIs as specific as possible. Vague or broad KPIs are difficult to measure effectively and may not provide actionable insights.
- Measurability: Define the proper tools to measure your chosen KPIs accurately. Consider the availability of data and analytics tools.
- Relevance: Focus on KPIs directly related to the success of the product launch. Avoid measuring metrics that may be interesting but do not directly impact your goals.
- Time-Bound: Set clear timeframes for achieving your KPIs. Establish both short-term and long-term goals to track progress over time.
- Benchmarking: Take stock of baseline measurements or benchmarks before the launch to compare post-launch performance to the pre-launch state. This helps in assessing the impact of the launch.
- Cost-Efficiency: Factor in the costs associated with achieving your KPIs. Ensure that the resources and efforts required are reasonable and justifiable.
- Realistic Targets: Set targets that are challenging but achievable. Unrealistic goals can demotivate teams and lead to frustration.
- Contingency Plans: Develop contingency plans in case KPIs are not met. This may involve adjusting the product, marketing strategy, or resource allocation.
- Ethical Considerations: Consider the ethical implications of your KPIs, especially if they involve user data or behavior tracking. Ensure that your metrics respect user privacy and consent.
- Long-Term Impact: Think about the long-term impact of your product launch. Some KPIs may focus on short-term gains, but it's also important to assess how the launch contributes to the product's overall growth and sustainability.
By carefully strategizing the KPIs for your product launch, you can gain client and stakeholder confidence by creating a measurement framework that prioritizes business goals and contributes to long-term success and growth.
Still not sure about your new product or feature’s KPI strategy? That’s a piece of cake for the CreateApe team. Start a project with us today!

We’re heading into the second quarter of 2022 with not one, not two, but FOUR awards from The Manifest. Talk about bringing home the bananas!
The Manifest doesn’t monkey around when it comes to small businesses. As an excellent hub for news and resources, we’re thrilled to be included in their list of “California’s Best Recommended B2B firms for 2022."
CreateApe ranked #13 in “Most Reviewed Web Development Companies,” “Most Reviewed Design Companies,” and “Most Reviewed Digital Agencies”—and #4 in “Most Reviewed User Experience Companies in Los Angeles.”
The rankings are based on the number of new reviews and recommendations left on Clutch.co over the last 12 months. So shout out to our awesome clients for helping us receive this recognition!
We’re always happy to be rewarded for our hard work as a team, but we’re even happier knowing we were great jungle guides for our partners over the last year. We’re more excited than ever to help businesses swing to new heights in 2022.
Want to see what CreateApe can do for you? Read about our services or drop us a line!

When you’re part of a dynamic design company like CreateApe, sometimes it’s important to sit back and reflect on your success. You can gauge our positive impact on digital products through our glowing Clutch reviews — or we could sum it up with a few shiny badges!
In 2022, we scaled the tallest trees in the industry to earn the Top Company badge in Product Design, UX Strategy, and in the entire state of California! In addition to those accolades, we also earned the prestigious “Top 1,000 Global Companies” badge.

Our business goals for CreateApe get bigger and bigger every year. And being rewarded so frequently by one of the top B2B platforms is all the validation we need to keep reaching for the highest bananas!
“Receiving these awards is humbling and fuels our passion for continuing to drive success for our clients. We win when they win!” said CEO Alessandro Fard. “As we shift our efforts towards digital product design and development, these awards are an amazing way to get our name out there and celebrate the team’s hard work.”
He added “Being recognized in our home state, as well as being a top global company in our space, is incredibly rewarding. At the end of the day, we are passionate about two things: our clients' success, and creating powerful user experiences.”
We’ve shown major signs of growth and development as a company within the past few years. As we take on more clients and build more products, we’re excited to be in the driver’s seat among top industry players!
Are you just itching to get one of the highest-ranking companies on Clutch to build your digital product? We don’t blame you…Start a project with us today!

Imposter syndrome: An internal experience of believing that you are not as competent as others perceive you to be — a persistent feeling that you have lied or conned your way into your job.
If you’re looking at that definition and thinking: “Hey, that’s me!”, then this blog is for you.
Though it’s not a diagnosable mental illness, it’s incredibly common among professionals (especially in the UX field). It’s not a good feeling. It impairs your confidence, your ability to own your creations, and your willingness to learn and grow.
You went through the interview process, proved your skill set, accepted your offer, and turned in some amazing projects. But no matter how much good work you do, you still can’t help but feel like two kids in a trench coat trying to sneak into an R-rated movie.
Let us give you some reassurance before we show you how to face your self-doubt:
- You are not alone! Up to 82% of people experience imposter syndrome at some point. Even the best UX designers in the game have experienced feelings of inadequacy before.
- You earned your job. Either through years of hard work or an impressive portfolio, you were chosen for the job for a reason.
- When you get harsh feedback or feel like you’re turning in subpar work, just remember that one bad project does not mean you’re a bad UX/UI designer.
- No one goes into a job knowing everything. Even the top-earning UX designers still run into trouble.
The CreateApe team is full of experienced and accomplished UX professionals with some impressive projects under our belts. But that doesn’t mean we’re safe from doubting our skills.
Here are just a few ways we fend off imposter syndrome at CreateApe. If you ever catch yourself feeling like you don’t deserve your job, keep these tips in mind for a little self-confidence boost.
Tips for Combatting Imposter Syndrome
Be Transparent

When you can’t will yourself out of imposter syndrome, talking to someone about it always helps. One of your teammates could have some insight, or just be willing to lend a sympathetic ear.
Speaking your thoughts out loud is a great way to put things in perspective. We have thousands of thoughts a day, and they’re not always rational or organized. Give yourself some grace and realize that everyone gets overwhelmed and needs help.
It also helps you build trust and deepen relationships with your design team. Chances are that someone is willing to offer their experience and support to guide you through project pitfalls and further your UX skills.
Keep Practicing

It may be cliche, but everyone starts somewhere. When you have a solid foundation for a skill, the only way to go is up!
Don’t view your weaknesses as shortcomings. See them as room for improvement. When your imposter syndrome tells you “You don’t know how to do this? You must not be a real UX designer.” reframe your point of view to say “Learning how to do this will make me so much better than I already am.”
Be Open to Change

UX is iterative by design. New technologies, new best practices, new things to learn. Don’t beat yourself up too badly if you’re not up on the latest trends. Every designer needs to catch up at some point in their career.
Keep an open mind and welcome change. Follow design publications or even social media profiles to keep an eye out for trends and think about how they can improve your designs. A fresh eye never hurts.
Take Baby Steps

When some people feel overwhelmed at work, they find the best way to meet the challenge is to just charge ahead. But, we all don’t work the same way.
You absolutely need to take a breather when you need it. To help yourself feel more organized before taking on your next big task, sit down and think about the specific things you need to do. Write them down if you must. This will help you visualize everything you're responsible for and hopefully make everything seem more manageable.
Professional burnout is no joke. Not only does it affect your performance, but it also has serious physical symptoms that impact your work-life balance. Remember that no one is invincible and that everyone needs to take a step back every now and then.
Understand That You Don’t Know Everything

Think of the smartest person you know. No matter how knowledgeable they are, chances are that you’re better at something than they are. Elon Musk can build a rocketship, but would you trust him to cook a stunning 5-course meal or sew a dress for a big, fancy gala?
There’s no way for us to be good at everything and no one expects us to be. Trust your skills, but accept that there are always things to learn that will make us better at our jobs. You will never reach that all-knowing status (and that’s okay)!
Focus on Positives

Everyone needs a pick-me-up now and then to pull themselves out of a funk. It’s hard to not dwell on the negative when imposter syndrome rears its ugly head. Try to reflect on past successes and remind yourself that there will be plenty more down the line.
Remember that imposter syndrome is just a temporary state of mind. It comes and goes just like the weather. Give yourself a break, focus on your favorite projects, and get excited for the next one coming around the corner.
Imposter Syndrome is Creeping in, What Should I Do?
Relax, take a breather, walk outside, get some coffee, and (above all) be kind to yourself.
We take mental health seriously here at CreateApe. Because when we feel good, we put out our best work (and vice versa).
Whether you’re an industry newbie or a senior UX designer with tons of projects under your belt, imposter syndrome can creep up anytime, anywhere. Just remember that you got your job for a reason. No one can pull a random person off the street and have them do what you do.
When you’re feeling underqualified, reassure yourself that everyone feels this way from time to time. Keep these tips in mind, and as the British say: “Keep Calm and Carry On.”
Does CreateApe sound like your kind of place? Think you’d be a great fit for our Jungle? Check out our open jobs and start your UX career today!
Want to brush up on a few UX topics? We have a beginner's guide for how to become a UX designer, a directory of our favorite UX/UI design courses, a comprehensive UX writing guide, and much, MUCH more! Our team is all about sharing our knowledge, so check out those resources and others on the CreateApe blog.
Let’s Work Together!
It’s a jungle out there — let the Create Ape experts help you traverse the wilds as we take your project to new heights.










