

The ROI of UX is often dismissed as executives trying to get the biggest bang for their buck. But it’s the driving force behind businesses creating more intuitive experiences year after year.
In the highly competitive landscape of digital products, everyone knows they need to make a heck of an impression to stand out. UX design is pivotal in the success of a product, as a whopping 88% of users won’t return to a product after one bad interaction.
Beyond creating a good-looking interface that solves real-world problems, UX design is probably the most important investment a digital product creator makes! Understanding the Return on Investment (ROI) is imperative for both designers and stakeholders to justify design decisions, properly allocate resources, and secure the confidence of top executives.
What is ROI in UX Design?
The ROI of UX design refers to the measurable value that a well-crafted user experience can bring to a business. In the most basic terms, it’s how much money the business will make from their UX efforts compared to the amount they invested in the design project.
The overall return from UX isn't always set in stone and varies from project to project. For instance, if a small business hires a UX freelancer to redesign their website according to best practices, their return will probably be lower than a household-name app hiring an agency to fix their experience.
But an investment in UX isn’t just about the money. Instead, it manifests in improved user satisfaction, increased customer loyalty, and higher conversion rates (which, yes, leads to more revenue).
Think of a UX investment as an insurance policy for your product. You never know how your target audience will respond to your product when it launches, but the testing and data-validated solutions give you that little extra reassurance to know you’re covered.
To fully grasp the ROI of UX, we must first look beyond the surface and consider how user-centered design thinking impacts key performance indicators (KPIs).
Estimating ROI in UX Design
As we said earlier, the ROI of UX design is rarely a concrete number. From new accounts created to a drop in abandonment rates, several different factors influence the final total. A projected ROI is usually an estimate compared to how the current product (or a competitor) is performing.
How you measure your projected return from UX design directly correlates with how you measure your KPIs. Just like ROI, your KPIs may look different depending on the type of project. Here are some common KPIs to analyze when estimating the ROI of UX design:
User Engagement Metrics:
Conversion Rates: Measure the percentage of users who take a desired action, such as making a purchase or signing up for a newsletter, before and after UX improvements.
Bounce Rates: Analyze the percentage of visitors who navigate away from the site after viewing only one page. A decrease in bounce rates indicates improved engagement.
Customer Satisfaction:
Surveys and Feedback: Collect user feedback through surveys or direct communication. Positive feedback often correlates with increased customer satisfaction, leading to brand loyalty.
Task Success Rates:
Usability Testing: Evaluate how easily users can complete tasks on the platform. Higher task success rates indicate an improved user experience.
User Retention:
Churn Rates: Assess how many users stop using the product over time. A decrease in churn rates signifies improved user retention, which is crucial for sustained business growth.
Operational Efficiency:
Support Tickets: A reduction in support tickets can be indicative of improved usability and fewer user issues, leading to cost savings.
To establish your KPIs, choose the metrics that matter most to your business in the context of your UX design project. Then you can set a number or percentage of increased/decreased activity that indicates a successful project. That number will be the KPI the design team tracks after they launch the project.
To calculate the actual ROI of UX design, all you have to do is subtract the initial cost of the investment from its final value, then divide this new number by the cost of the investment, and finally, multiply it by 100.
So, yes…unfortunately you do need to do some math to estimate your projected and final ROI. But those numbers will act as a guiding light throughout the project, setting expectations for the design team, enhancing clarity, and securing buy-in from the appropriate stakeholders.

Why Stakeholders Need to Understand ROI in UX Design
Designers are normally more concerned with making innovative solutions that fit seamlessly into the end users’ lives. But if you ask stakeholders what the most important part of a digital product is, they’d say it’s their bottom line.
While creative types might not be too concerned about the bottom line, designers need to protect their jobs and keep improving on the digital products they create.
Securing the confidence of your stakeholders is paramount when kicking off a project — and one of the best ways to do that is to lean on your projected ROI. Demonstrating the ROI of UX design is essential for garnering support from decision-makers, ensuring that you can obtain the budget and resources needed to execute the product to your vision.
On top of your ROI estimate, these key benefits illustrate the impact of UX in digital products and paint a picture for investors:
Competitive Edge:
In today's competitive market, user experience can be a key differentiator. A well-designed product not only attracts new users but also keeps them loyal in the long run.
Cost Savings:
Investing in UX design upfront can lead to significant cost savings down the line. A user-friendly design reduces the need for extensive customer support, lowering operational costs.
Revenue Growth:
Improving user satisfaction and engagement directly impacts revenue. Higher conversion rates, increased customer loyalty, and positive word-of-mouth can drive substantial business growth.
Brand Reputation:
A positive user experience contributes to a positive brand image. Satisfied users are more likely to become brand advocates, influencing others to choose your product over competitors.
Adaptability to Change:
UX design isn't a one-time effort; it's an ongoing process that adapts to user needs and technological advancements. A design-focused approach allows businesses to stay agile in a rapidly changing landscape while still managing day-to-day workflows.

Communicating The ROI Of UX Design To Stakeholders
Now that we understand how important the ROI of UX design is in the grand scheme of things, all you have to do now is present the projected number to stakeholders, right? Well, yes and no.
The numbers are impactful and persuasive on their own. However, providing a rationale behind the ROI can help illustrate your action plan for the project. By showing key decision-makers your mindset for executing each task, they’ll feel more confident handing over the reins and letting the design team do what they do best.
Align with Business Goals:
Clearly demonstrate how UX improvements align with overarching business objectives. Whether it's increasing revenue, reducing costs, or expanding market share, tie UX metrics to strategic goals.
Use Tangible Metrics:
Translate design improvements into metrics that matter to stakeholders. Instead of focusing solely on design elements, emphasize how those elements contribute to increased conversion rates, customer retention, or other KPIs.
Create Before-and-After Scenarios:
Develop case studies or presentations that showcase the impact of UX design changes. Use visuals to illustrate the user journey before and after improvements, highlighting positive outcomes.
Quantify Financial Benefits:
Do your research and convert UX metrics into potential financial gains. For example, if a design change leads to a 10% increase in conversion rates, calculate the additional revenue generated and present it in a clear and concise manner.
User Stories and Testimonials:
Incorporate user stories and testimonials to add a human touch to the data. Real-life examples of how users benefited from improved UX can resonate more strongly with stakeholders.

ROI Matters, Now And Forever
The more digital products that are launched onto the market, the higher user expectations will be. So investing in UX design is more than a creative choice — it’s a strategic one.
Understanding and communicating the ROI of UX design is the bridge between creative teams and executives. Ultimately, we all have the best intentions for the product at heart. But by establishing KPIs and using them to project ROI, each department can get on the same page and support UX efforts long-term.
By aligning design improvements with tangible metrics and demonstrating the long-term impact on the business, designers can secure the support and investment needed to create exceptional user experiences, impactful brands, and company longevity.
Need a real-world example of ROI to gain stakeholder confidence? Read all about our SchoolMessenger redesign in TechBehemoths and start a low-risk, high-return project with us today!

You have hundreds of website builders to choose from, but what makes Webflow the best of the bunch?
Webflow is a cloud-based platform that combines CSS with visual design tools — allowing you to design, build, and launch simultaneously. In that basic definition, it probably sounds similar to a drag-and-drop website builder (like Wix or Squarespace).
But that explanation feels a tad reductive. Business owners and designers alike gravitate towards Webflow because it gives you full control over the look and feel of your website.
What exactly do we mean by that? Well, there are two major facets of your website: the visual design and the code that makes it appear and function as intended. Web developers can look at a few lines of code and visualize how the actual product will look, but if you showed those snippets to a web designer or a client, it would probably look like a bunch of gibberish.
Webflow combines all the HTML, CSS, and Javascript into a visual canvas, helping designers “code as they go” (and phase out the lengthy development stage) — delivering your website faster without sacrificing the functionalities you need.
It’s also hands down the most efficient hosting platform for speed and security. Thanks to the clean code and less reliance on plugins, we can optimize the performance out of the box and achieve higher Google PageSpeed scores!
Shortening project timelines and slashing budgets aren’t the only benefits of Webflow. We’ve only scratched the surface of its capabilities. Let’s dive into the 10 reasons we build our clients’ sites in Webflow and see what it could do for your business!
Top 10 Reasons Create Ape ♥️’s Webflow
1. Collaboration is King
For some companies, building a website is a one-man job. But at Create Ape, we know two heads are better than one. Between researchers, designers, project managers, and branding experts, you’ll have all hands on deck to ensure your website is the best it can be.
Webflow allows us to work together in the visual designer to build a cohesive product. While one team member constructs the page layout and applies your branding, a content writer can write messaging in the Editing Mode as they work.
Plus, if a client or project manager wants to make a change, Webflow lets you leave comments (just like Figma) for the design team to address before reviews.

2. High-Level Personalization
Webflow is chock full of themes and templates that make quick designs a breeze. However, Create Ape understands that your brand is unique. Luckily, the platform’s expansive styling features help us turn a blank canvas into a singular digital experience for your business.
Features like the asset folder store, organize, and implement your logos, videos, and photography. It also helps us keep typography, sizes, and colors consistent throughout each page by assigning classes to headings, buttons, and other interactive elements.
By weaving your branding directly into the code, Webflow captures the details that make up your visual identity — which speeds up the build and gives us more control over the presentation of each page.

3. Live Prototyping
Websites always look better with movement, animations, and working buttons that take you page-to-page. Unfortunately, we can’t see how everything gels in a mockup.
With Webflow’s prototype builder, we can implement interactions as we design to produce a live prototype. Instead of showing a static page, we present dynamic content to exhibit how the final product will behave, complete with scrolling behaviors, hovers, dropdowns, and more.
This live prototyping process has been a game-changer in building client confidence. It allows us to present the closest thing to a live website while still leaving room for edits. Plus, there’s no better feeling for a designer than seeing your work come to life right before your eyes!

4. Responsiveness Made Simple
More often than not, your audience is accessing your website from their phone. If it’s not optimized for mobile screens, 73% of your users will leave (and good luck getting those sales/leads back).
Webflow knows that responsiveness should never be an afterthought, so the platform presents the screens in different views to see how each page transitions across desktop, tablet, and mobile.
If a design looks perfect on a desktop but needs an adjustment on mobile, editing an element on a smaller screen won’t impact the layout on the larger screens. No irreversible mistakes here!
As a bonus, the views for tablets and mobile let you add custom interactions for those devices (swipes, taps, you name it). This helps us make your digital experience more fitting for whatever scenario your user encounters your website in.
5. Client-Friendly CMS
Your website should always be teeming with the latest happenings at your company. But updating the content is always easier said than done. Especially if you have to fiddle with a complicated content management system endlessly.
Webflow’s collections simplify posting blogs, case studies, FAQs, and other dynamic content. It’s as easy as creating a page template, setting up a folder, and importing your articles. Every new file in a collection will automatically inherit the template properties; all you have to do is plug in the content and post!
You can also customize fields to feature new content on other pages throughout the site, ensuring your audience never misses a beat from your business.
6. Eliminate Plugins
Plugins are great for expanding the functionalities of your site, especially if you want to implement a new feature or flow quickly. However, the bloated code and slap-dash integration can seriously impact the speed and efficiency of your user experience.
But the biggest drawback of plugins is that outdated software is responsible for 56% of WordPress website hacks! All it takes is one hacker finding a vulnerability in the plugin, then private information, SEO ranks, and brand reputation are all at risk.
While building out functionalities from scratch takes a little longer, Webflow lets you customize the design and necessary steps. Plus, you don’t have to rely on a third party for software updates — putting you in control of your website’s speed and security.
7. Automated Audits
Regular website maintenance is a tedious yet crucial part of every digital business. But what if we told you that your hosting platform could perform all the error tracking for you?
All Webflow sites have a built-in audit panel that flags usability and accessibility issues before you go live. This handy little tool is a web designer’s secret weapon, helping us identify broken links, contrast problems, and general housekeeping tasks as soon as they crop up.
We all know how important accessibility is to your search engine rankings. The audit panel takes compliance further by pointing out nondescript text and skipped heading levels — ensuring your website content is user-friendly and SEO-ready.

8. Search Engine Controls
As if the audit and responsiveness tools weren’t enough, Webflow has a robust suite of in-house SEO tools to help your website rank higher in Google’s algorithm.
Meta titles and descriptions are just one piece of the puzzle, and they’re easily defined under each page’s SEO settings — helping you target different keywords depending on the page’s content. But the technical capabilities are much more expansive.
With Webflow’s SEO manager, you can control page indexing rules, 301 redirects, and schema markups. You can also verify your site with Google to access your search data, allowing us to see how users find you and fine-tune your content.

9. Fast Landing Page Builds
You never know when your next landing page is around the corner. In the WordPress days, you had to plan in advance to launch pages and campaigns simultaneously.
You can still build a landing page from scratch in Webflow, but why bother when you can create dynamic and easy-to-edit pages in Team Templates?
Team Templates are site designs you can clone and edit as needed — meaning your code and interactions are pre-built. All you have to do is replace the copy and images, then the page is ready to release alongside your latest marketing campaign.
If someone from your team has limited design and development experience, you also have the option to establish a landing page collection with pre-built content blocks. Now, everyone in your organization can build beautiful landing pages with confidence!

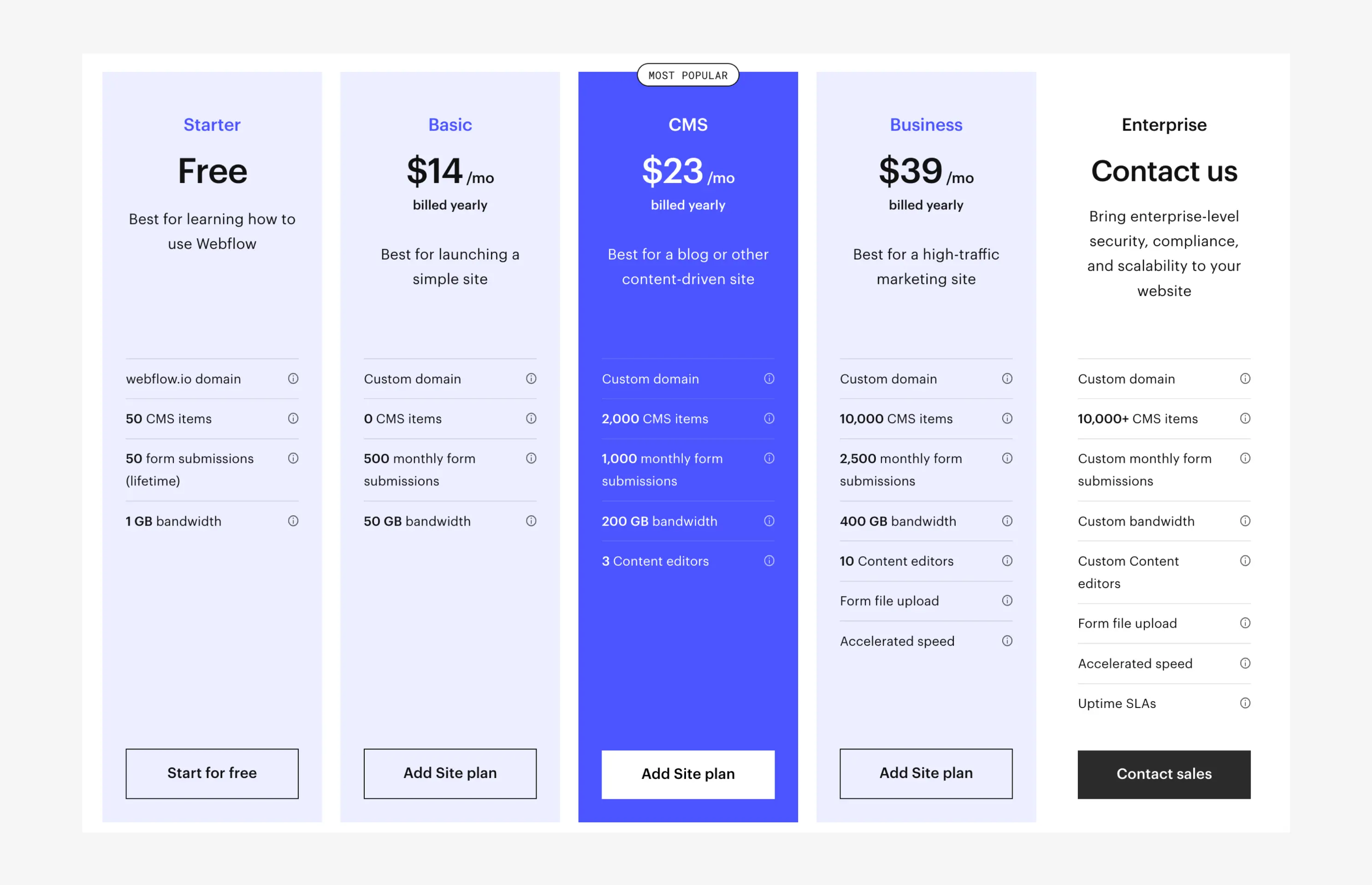
10. Flexible Pricing
And now, for the most convincing part, pricing! You’d think having all these features and functionalities in one hosting platform would cost an arm and a leg, right?
Luckily, Webflow has several pricing options to suit all our client’s needs. The pricing plans cover anything from simple, static pages to large, content-driven websites, and they’re scalable to accommodate your growing traffic.
Plus, you can bill yearly or monthly (with a pretty sweet 22% discount if you bill yearly)!

Code As You Go!
Our Create Ape team loves Webflow because it closes the gap between design and development, helping us create user experiences that are true to our vision. But we can’t possibly overstate the incredible benefits for our clients!
From expedited project timelines and reduced costs to simplified content updates and website maintenance, Webflow is the mutually beneficial hosting solution that makes our partnerships thrive.
Are you ready to see your website come to life right before your eyes? Are you ready to switch and set your digital business up for success? Start your Webflow redesign project today!
.jpg)
Around this time of year, we like to predict 2024 UI UX design trends and see how the latest technologies will impact our industry.
But after the interesting year that was 2023, we feel it’s only appropriate to reflect on everything that happened in the UX world and talk frankly about where that leaves designers for the upcoming year.
While we may discuss some anxiety-inducing topics, we’re by no means all doom and gloom. 2024 will present some intriguing challenges for digital designers, but familiarizing yourself with the current landscape will make you a critical component in keeping human-centered design alive and well.
Late-Stage UX: What Does It Mean For Designers?
Yep, we gotta start by talking about (or alluding to) politics! *Turns comments off*
In a recent UX collective article by Fabricio Teixeira and Caio Braga, “Enter Late-Stage UX”, the writers compare the current state of UX to late-stage capitalism.
“Much like late-stage capitalism, late-stage UX is characterized by its market saturation, heavy focus on financial growth, commoditization, automation, and increased financialization. Corporations exert significant influence over the economy and society, and designers can only push so far when advocating for user needs,” says Teixeria and Braga.
No matter what side of the political spectrum you fall on, we can all agree that corporations exert power in almost every corner of our lives. But what does that mean for the quality of our digital product moving forward?
Supply & Demand: A Vicious Cycle
We went to great lengths at the beginning of 2023 to examine AI's impact on our jobs (more about that here: Will AI Replace UX Designers?). But as we enter the new year, let’s step back to see if our prediction was correct.
New AI automation systems seemingly spring out of the ground overnight. They have the power to make some of our most mind-numbing, repetitive tasks obsolete — allowing us to focus more on creativity and innovation.
But as more systems for UI and UX like MidJourney, Relume, and UIzard pop up, businesses are finding new ways to streamline design processes and cut costs.
And now for the uncomfortable truth…
With inflation up 3.7% compared to 2022, the average American’s spending power is down — meaning less revenue for several digital-first businesses. According to TechCrunch, over 240,000 people were laid off in 2023, a whopping 50% jump from last year.
Before you panic and jump ship, UX design is far from dead. We’re not saying you should change careers or avoid getting into UX altogether. AI will always need humans to enter prompts and train the algorithm to spit out intuitive designs, and even then, the result is never 100% perfect.
However, the supply of designers in the current job market drastically outweighs the demand. Companies hiring for UX positions in 2024 will probably favor more seasoned designers with AI knowledge, which means junior design positions will be few and far between.
Declining Consumer Trust: The World Needs UX Now More Than Ever
Remember when we said AI will always need humans to create effective solutions? Simply put, UX design isn’t UX without people. Period.
Whether it’s the users you interview and collect data from or the designers who construct logical flows around their specific behaviors, UX without human input is just web design. The field of UX will always call for solutions tailored to specific audiences, creating more intuitive experiences than a typical website can offer.
Piggybacking off everything we said about inflation, the American spending power is dropping. Fewer consumers are willing to spend money on paid services and premium subscriptions. Businesses are scrambling to reduce their overhead costs and turn a profit.
AI seemingly offers an answer to cutting budgets and timelines. However, it lacks the human touch that makes products usable. The widespread concerns about the quality and ethics of AI are just the icing on the cake.
Companies can’t expect consumers to pay top dollar for outdated products with an over-reliance on AI — especially when the cost of basic necessities makes digital products feel more and more like luxury items.
It’s true, AI has AMAZING capabilities. But in 2024, usability, accessibility, and convenience will be the factors that gain and maintain consumer trust. Those are things that computers can’t provide on their own, it’s up to us UX designers to steer the ship.
Scalability: Friend or Foe?
In the last few years, many companies realized the importance of user experience design in their digital presence and hopped on the UX/UI bandwagon.
The scalability of digital products evens the playing field, making all kinds of tools for different purposes accessible on a larger scale. UX design is no exception.
New softwares for wireframing, graphic design, and even research certainly make our jobs easier, but they also put these capabilities in the hands of less experienced web designers.
We’re not knocking these products altogether. We think they’re valuable tools for learning the ins and outs of UX and visual design. However, many companies see them as a shortcut to creating necessary assets without understanding how users interact with them.
This means that skilled designers lose out on clients, and users lose out on products designed around their needs and behaviors. But how do we embrace scalable software solutions while still convincing clients that they need experienced designers at the helm?
The answer lies in the user research and testing methods that validate every decision we make. Midjourney or Adobe Express can generate visually appealing designs and mockups, but the system doesn’t know who it’s designing for.
With our UX design methods, companies can understand their target audience on a deeper level, create something they’ll react positively to, and ensure they’re designing in the right direction before launching the product to market. We protect their bottom line while using AI to enhance our accuracy and streamline processes.
So, How Are We Looking In 2024?
Just as we predicted at the end of 2023, UX design is far from dead — and even though companies are scrambling to cut costs with AI, it’s nowhere near perfect enough to replace an experienced designer.
However, we can expect many changes in the landscape of UX this year. From shifting team/client dynamics to layoffs and fluctuating processes, how can we prepare for the unexpected and prove our worth as professionals in this new normal?
Lean On The Power Of User Research
UX is all about designing for people, not computers. That is something AI will never understand. (Unless you feed it a bunch of qualitative and quantitative data about the user. But the system still needs us to ask the right questions to get that high-quality data in the first place.)
User research is the bridge between mind-blowing experiences and products that just look nice. When we gather data directly from the source that makes or breaks your product, we get vivid insights into what makes your users unique and how your product fits into their everyday lives.
While data might not be the most exciting part of designing, it's priceless in the long haul. It shows us exactly where to spend the most time and what we don’t need to waste our budget on. In short, it’s the quickest path to smarter decision-making and better business strategies.
Focus On Usability & Accessibility
Sure, an AI design system (or even a corporate boardroom) can conceptualize visuals that feel on-brand. But there are usually a few stones left unturned.
For example, how does the design translate to mobile? Does the color palette make the interface hard to read? Is it obstructing a critical conversion point? Can the audience quickly view and interpret graphics and iconography? Or are the contrast ratios making the experience difficult for users with poor eyesight?
UX designers consider all these scenarios and more when constructing a digital product. Companies can’t afford to ignore those details in the age of declining consumer trust.
Our research, strategies, and testing methods address all those factors and uncover some more along the way. The emphasis on usability and accessibility for diverse user types is an asset in maintaining consumer satisfaction; it is also the peace of mind a digital-first business needs.
Educate Prospective Clients On The Value Of UX
No, we’re not just talking about the insane ROI of UX (although it’s definitely persuasive).
Though many businesses are hopping on the UX/UI train, they may not fully understand everything that goes into it. Our design process is typically more involved than a simple web design project, so there is always some pushback on timelines and budgets.
Instead, look at that pushback as a valuable opportunity to demonstrate the impact of UX on user perceptions and core KPIs. If you can align your experience with their bottom line, you make a powerful case for the efficacy of UX and can secure more time and resources to make the product the best it can be.
This education shouldn’t end after the product launches. Through continuous research and iteration, you can deepen the loyalty between users and businesses with new technologies and intuitive features. Show the client that you (and UX design) are essential in their business strategy.
Stay Agile & Adaptable
We’ve talked both positively and negatively about emerging technologies in the past. However, we'll never be closed-minded about them.
It’s normal to feel anxious when you hear about an AI product or software system that can do your job more efficiently. But don’t be shocked when your clients or team leaders become curious about its capabilities.
Our industry is dynamic by nature, and we’ve quickly integrated new technologies into existing products in the past as a means of improving user experiences. Why should our jobs be any different?
That’s not to say every software will find a home in our arsenal of tools. But as the dependency on AI technology grows, our clients will expect us to leverage these systems to keep up with the rapid pace of the market.
As technology takes over in 2024, use this year as an opportunity to position yourself as a forward-thinking designer. Adopt new systems, try out new practices, listen to feedback, and discover what works for your design process.
If All Else Fails, Keep Your Portfolio Updated
We hate to end things on a downer, but let’s be practical.
Layoffs are an unfortunate reality in any industry, especially in the harsh and unpredictable economy we’re living in. In UX design, it’s important to cover all the bases and prepare for the unexpected — whether you’re actively searching for a job or not.
It’s crucial to keep your portfolio updated with your latest projects (your dream client could be viewing your website as we speak). Showcase who you are as a designer, your process, special skills, experience, and how you applied everything to the final product.
This is your chance to display how you’ve navigated challenges to create something truly impressive. And because we’re data nerds, don’t forget to top everything off with success metrics.
Worst comes to worst, you have a valuable asset to help you stand out among other applicants. Best case scenario, a potential new client or employer has immediate access to your work and contact information. Talk about a win-win!
Looking Forward…
2024 is already shaping up to be a pivotal year for UX design and its professionals. With the challenges arising from the economy and current job market, it’s hard to predict where most UX experts will find themselves in their careers by 2025.
But with every uncertainty, there is a silver lining — an array of opportunities to adapt and innovate. If there was ever a time to prove our worth, it’s now!
Remember that UX design begins and ends with human-centered interactions. No matter how many systems emerge in the coming months, corporations still need our guidance to turn that output into usable, accessible, and convenient solutions. You have the intelligence, you have the experience, and the digital market needs people like you now more than ever.
Here's to another year full of adaption, growth, and evolution for UX pros!

Will AI replace UX designers? Short answer: Not anytime soon.
Long answer: AI is a powerful tool in digital product design. It can be used to shorten and simplify UX design processes like user research and data analysis. But it has a long way to go before it can replicate the empathy and creativity needed for UX design.
Or, if that isn’t a sufficient answer, why don’t we ask the AI? (If we wake up in the Terminator universe tomorrow, it’s not our fault 😜)

So, if you’ve been lying awake at night wondering “Will AI replace UX designers and put me out of a job?” You can breathe a sigh of relief for now.
But while we’re on the topic, let’s take a closer look at what AI is, address some concerns from creative communities, and examine how designers can use AI to ideate, iterate, and automate processes.
What Is AI?
AI (short for artificial intelligence) is a machine or software that simulates human intelligence by identifying patterns in data. It analyzes and mimics our behavior to answer questions and assist with problem-solving.
Some systems of AI you may already be familiar with include natural language processing, voice recognition, and face recognition. If you’re a smartphone user, AI is probably deeply rooted in your daily routine.
But will AI replace UX designers? Let's examine what AI does to determine if it has the same capabilities as a living, breathing designer.
How Does AI Work?
As humans, we can intake, understand, infer, and apply information. Artificial intelligence replicates organic intelligence through designated pathways designed programmatically.
AI generates results when the input of one function is determined by the output of a previous function. That output is an input of another function, and so on until a decision is made.
For example, humans can recognize the color blue by intaking light waves through objects around us (like the sky or a pair of denim jeans). Someone teaches us that this color is called “Blue”. Now, we understand what blue is and can identify things that are not the same color (for instance, a lemon is a different color than the sky).
When we see the color blue enough, we can infer that different shades are closely related to the color blue and apply that information every day.
AI works similarly. We tell the machine what the color blue looks like by showing it a bunch of colorful pictures so it can process that information through a weighted value. An AI machine built to identify the color blue has HD cameras for eyes and was already trained to know what the color blue is via its neural network.
The AI takes pictures of things in its way and decides whether or not the numerical color value is close enough to what it’s learned to be blue. If it’s shown a picture of a lemon, it’ll pass by it because its “blue value” isn’t high enough.

How Does AI Impact Creatives?
With the way AI has evolved in the past few years, accessibility and integration of this technology have reached their apex. Processing power is relatively cheap and companies have utilized it at relatively basic levels to solve problems and automate processes.
However, the systems aren’t “perfect” quite yet. The advancement of AI has been bogged down by quality control issues, privacy concerns, and especially improper utilization.
Of course, you can’t have technological advances without some ethical discourse. And it’s easy to see why! Remember how Netflix pretty much ran Blockbuster out of business? Or how about the bookstores replaced by Amazon? How many people were out of a job because of them?
For every Facebook friend that posts their AI art selfies from Lensa, you’ll see another post from an artist worried about their work being stolen and losing out on profits. So, what ethical concerns come from AI? And will AI make careers in creative fields (like UX design) obsolete?

Will AI Replace UX Designers, Graphic Designers, and Other Creatives?
We have good news for all those in creative industries! It’s very unlikely that AI will replace UX designers, writers, strategists, or UI artists.
According to The Proceedings of the National Academy of Sciences, “There are ~86 billion neurons in our brain. That's nearly impossible to replicate given our current processing power. It's difficult to put a ceiling on AI because it could eventually be better at thinking than us…or it could collapse because we can't make it any better. After all, our brains just aren't good enough.”
As we said earlier, AI saves UX/UI designers a lot of time and resources when gathering data, generating ideas, and improving features. However, machines and algorithms lack two core characteristics that make the foundation of UX designs: creativity and empathy.
AI algorithms can identify patterns in user behavior. But it can’t tell you how the user feels while navigating the digital product design.
User-friendly products will always need that “human” touch, either through behavioral design, personalization, or branding strategy. UX design requires a high level of intuition, relatability, and empathy for your user. A machine will likely never understand the complexities of the human mind (and if they did, we really WOULD be in the Terminator universe).
As far as graphic and UI design goes, the creative capabilities of AI are limited. It can mimic an art style, but it can’t create art on its own. That’s why AI art software like MidJourney or Lensa needs a prompt or a specific art style to analyze the patterns and produce results.
The same goes for UX writers. AI can capture a company’s personality and vocabulary, but it won’t understand the nuances of their communication style. You can use it to fill in some blanks (especially when writer's block hits), but it’s up to you to retrofit the suggestions to suit the brand voice and tone.

Ethical Concerns With AI
AI isn’t inherently unethical. The systems don’t create themselves, so whether they’re used for good or bad depends on the person behind the machine. AI developers need ethical frameworks to ensure safe and legal usage.
Safety Of AI
AI algorithms are usually refined and thoroughly tested, but they’re rarely foolproof. Self-driving cars are often marketed as “zero accident autopilot” modes. However, it’s difficult to validate this claim due to the sheer scale of possibilities.
The system’s algorithm can weigh potential outcomes and stop the car if someone hits the brakes in front of you. But it’s not as prepared when a kid chases a ball into the street.
Long story short, nothing is perfect (even computers). If the system is 99.999% perfect, there’s always the .001% of someone getting seriously hurt in an accident.

Bias In AI
AI’s primary strength is the collection of data, and some data used to train AI models could have hidden biases.
However, this data isn’t always set in stone. AI and ML (machine learning) systems can always be modified with more data it gathers, tipping the scales in a more balanced direction.
AI And Privacy
The collection of personal data has been a major topic of conversation for users since Facebook’s data mining scandal in 2018. The use of AI in everyday technologies has only amplified the concern. Since users are more likely to interact with personalized content, how can companies use AI to curate content without violating their user's privacy?
The trick is to remain transparent about data collection and how it’s being used to improve their experience. Take every opportunity to educate the user about the processes and benefits to build a sense of trust when interacting with AI.
Spreading Misinformation Using AI
Fake news this, fake news that. At this point, you’ve probably heard the term “fake news” more than your own name. However, AI and ML can easily replicate templates of trustworthy publications and generate factually inaccurate text, spreading misinformation across the web like wildfire.
AI can be a tool of good or evil. It’s best to create a set of guidelines and best practices for your organization and monitor usage frequently to make sure you’re adhering to the rules.

How Can AI Improve User Experiences
We’ve probably made AI sound like another cold, unfeeling technology that assists in UX processes. But there’s much more to AI than meets the eye!
AI can give UX designs more value beyond user-friendliness. From basic problem-solving to automation and personalization, we can simplify complex tasks, test designs, and generate solutions that fit any business.
Facilitate Faster Decision-Making
You’ve heard about the burden of choice before. Why not relieve some of that burden by letting an AI narrow down the user’s options?
AI models learn from the behavior of other users in the digital product's target demographic. A product they bought or a solution they took would likely benefit you as you navigate a product.
AI is a powerful business tool that can influence customer behavior or help companies predict trends with augmented analytics. Use AI to anticipate, weigh your options, and feel more confident in your decision-making.

Provide Better Assistance
Some user queries require the help of another person to solve a problem. But for more general FAQs, a chatbot saves time and energy for the user and customer service representatives.
Through ML, chatbots gather common questions asked by users so you can understand the problems they encounter while using the product. This helps you provide better, faster assistance while making the user feel like you understand them and their needs.
Human-machine interactions are becoming more life-like through the power of AI with products like Siri and Alexa. With Voice AI and speech recognition, digital assistance is more personal (and convenient) than ever!

Customize Experiences
72% of users and customers will only engage with personalized digital experiences. If you’re not working some form of personalization into your interface, you’re missing a golden opportunity to engage ¾ of your user base.
Products like Spotify, Duolingo, Amazon, and Netflix are synonymous with customized experiences. Spotify, in particular, pushes the envelope in tailoring their experience through features like Wrapped and The Only You Campaign.
Personalization is an effective UX strategy that makes it easier for your users to find what they’re looking for. And with all the AI systems available, it’s much easier to customize your interface to your user's behavior.

Automate Processes
AI and ML models organize and process data much faster than humans can. This makes it a super useful tool for businesses managing multiple tasks and workflows. You can automate anything from basic processes to complicated data integrations.
Industries from retail to IT have adopted these AI models to handle repetitive tasks and reduce human error, freeing up more time for employees to focus on more important projects.
AI automation is a no-brainer because of its speed and efficiency. You probably already use some form of AI for email marketing, customer relationship management, and business operations. Expect this to become more prevalent as AI grows in popularity.
So Will AI Replace UX Designers?
No. It will be a long time before AI models have the creative and empathetic abilities needed for UX design.
But, to quote the bot, “The future of UX design is likely to be greatly influenced by AI and other emerging technologies. It will be important for UX designers to stay informed about these developments and to consider the potential implications for their work.”
AI is a major asset in improving user experiences for a variety of digital products. And there’s no shortage of innovative features you can incorporate into your product with a simple algorithm.
Just remember that a user-friendly design needs a strong set of ethics and guiding principles to ensure your users can accomplish their goals safely and honestly. Since AI doesn’t have values on its own, it requires some experienced and principled UX designers and developers to make sure it’s used for the right reasons.
Speaking of experienced and principled UX designers…CreateApe knows how to build game-changing websites and apps that use AI to its full potential.
If you have an idea for an AI-driven product that will revolutionize your industry, we can’t wait to hear all about it. Start a project with us today!
Contributor: Ryker Frohock, Software Development Professional

There are a few significant differences between a UX designer and a UX consultant.
The UX designer is much more interested in solving your design problems. The UX designer is your new best friend if you’re looking to redesign your webpage for a fresh and bold new look to maximize traffic.
On the flip side, a UX consulting company will be much more invested in the business issues your brand might have. They’ll use their industry experience to advise a redesign of a page to maximize your profit.
Think of it like the difference between a nutritionist and a personal trainer.
The nutritionist will give you a diet plan catered around you with the specific goal of general health, and the personal trainer will aim to swap around your diet to maximize gains.
Both practices are goal-oriented. It just comes down to what your company needs.
Knowing the Need for UX Consultants
No business is perfect. There are just too many variables for any one company to consider. 5.03 billion variables, to be more accurate. Every person online has the potential to visit your business – what can you do to stand out?
Broaden your perspective.
Take a look at your product from a top-down view, and note the strengths and weaknesses of your business to fix them. The problem with this is that the more time you spend immersed in something, the more you lose perspective on it.
For Example, Common UX Strengths Could Be:
- A well-functioning website
- Easy-to-read CTAs
- A reliable user base.
And Common UX Weaknesses Could Be:
- Poorly researched UX strategy
- Hard-to-see CTAs
- Inconsistent presentation

In this case, it might be hard to spot these issues. Being in the thick of things takes perspective away from you.
Imagine if you were to spend several hours writing an article about UX consultancy. At the moment, it could look completely normal until someone else takes a look. Then all of the glaring issues come to light, just like a typo that subtly skips by.
Everyone can be susceptible to this phenomenon. It’s especially difficult to resist if you have the “curse of knowledge,” a phenomenon that complicates simplifying ideas because you have knowledge of a subject and can’t remember what it’s like to not have that information.
This idea is further cemented by the fact that, as a business, you know how you operate from start to finish. You’ve already connected Point A to Point B, whereas your visitors have no choice but to start at the beginning.
The way forward might not be readily apparent, and confirmation bias might get in your way, which is where a UX consultant comes in. They will give you a fresh outlook on your business by sorting through errors with a fine-tooth comb and telling you exactly what to change to maximize your profit.
What You Can Expect From a UX Consultation
If you decide to hire a UX consultant to buff up your business, their process is specifically tailored to pumping up your numbers.
Up first, they’ll address the low-hanging fruit in the way of creating larger designs.
Auditing
With your team working alongside the consultant, they’ll aim to find every nook and cranny that needs touching up before any big ticket items get fixed.
Picture a CTA (or call-to-action) button that has the specific purpose of persuading your visitors to check out their carts. For some reason or another, it’s no longer bringing in sales.
The consultant will partner up to determine why that button has such a low conversion rate and how to change it to match the customer’s expectation.
Audience Identification
To complete the audit stage, the UX consultant will become more familiar with your brand and the target audience. Surveys, user interviews, and varying analytics are reviewed to get an idea of who visits your website and why.
From this stage, the team might find that the CTA from before matches the color scheme of the background, resulting in a significant number of users scrolling past it.
The UX consultant uses this information to create a broader understanding of your visitors and recommend changes toward a chosen demographic.
Prototyping
Looking at the data, the CTA is the most significant contributor to a loss of sales.
Here is a decision point. What has to happen to fix the problems like this?
After some time, the UX consultant will bring up a prototype of varying designs, color schemes, and implementation strategies to maximize visibility.
It’s up to you as the owner to make the call if it fits your brand identity. For example, perhaps the proposed button is bright pink, and you’d prefer your site to be entirely blue.
This is perfectly alright! Prototyping might take one try, or it might take four. Ultimately, every iteration will be that much closer to the perfect look.
Implementation
Once you have the result, the UX consultant will help you use the new designs effectively and integrate them into your business strategies.
The consultant will drum up a long-term plan to reach the end goal alongside the updated designs.
You can expect to find a few things in this long-term plan like:
- How to complement and effectively use the new design to increase conversion rates
- Where to best improve the site to build off the newly created design.
- What to look for in analyzing the success rate of the new elements on your site.
Returning to the reduction in sales example, they’ll create a plan on how to use the new CTA, where to place it on the site, and a few guidelines on how to build elements around it to reach the goal of increasing your conversion rates.
The Price of Change
The term “spend money to make money” is reasonably literal in terms of UX, especially since Uxcam estimates that every $1 spent will generally result in a return of $100.

A 9,990% return on investment is nearly unheard of in the market industry. To put it into perspective, the ROI of a refurbished used car is around 13%.
To put that into perspective, 13 miles from Los Angeles will get you to the beach. 9,990 miles will get you to Russia.
As an example, our partners at Digital Position reported a 133% increase in performance for the year, despite the updates being rolled out near the end of Q4.
UX can be a significant turning point in a business. Get the most mileage out of your site by checking out if your site needs a UX design overhaul.

We’ve talked a lot about the UX strategy behind digital products, but let’s go back to basics and touch on the steps to creating a digital product.
It’s no secret…digital products are SUPER lucrative. If you manage to create a good one, you can solve a lot of problems, go on to innovate new technologies, and take over the world (metaphorically speaking, of course).
But, as you should know by now (especially if you’re a regular in our jungle), a product is only as good as its intentions. And if you want to rush out a digital product to meet the moment and make some money, you’re setting yourself up for failure.
There are endless possibilities with what you can create and sell online. If you have an idea for a game-changing digital product in mind, then follow these steps to help you create the right product for the right people.
7 Steps to Creating a Digital Product:
- Consider the “Why?”
- Feasibility Testing
- Conceptualization
- Digital Product Design
- User Testing
- Iteration
- Launch
So, What Exactly IS a Digital Product?
You probably think that “digital product” is just a fancy, industry term we use interchangeably to describe websites and mobile apps, right? WRONG!
Websites and apps are digital products, and so are: ebooks, podcasts, videos, photos, games, and software systems. A digital product is an intangible thing that can be bought, sold, or downloaded online without having to physically restock.
Everything from a royalty-free photo you downloaded from Shutterstock to your favorite podcast falls under the digital product umbrella. So, you can see why both businesses and independent content creators are jumping over each other to get a piece of that pie.
Let's Take a Look at Some Popular Digital Products:
- Nelio Software: Nelio Software, a SaaS company, developed exclusive WordPress plugins that are currently used in over 80 countries.
- “Where the Crawdads Sing” by Delia Owens: This novel became one of the top-selling ebooks of all time with 1.42 million units sold in 2019.
- Baby Shark (We wish we were kidding…): Pinkfong, a South Korean educational entertainment company, released the music video for Baby Shark in 2016 and hit 10 billion views in January of 2022.
- The Joe Rogan Experience: Joe Rogan was already well-known among UFC fans, but his Spotify deal earned him $30 million for exclusive rights to his podcast.
- TikTok: TikTok became so much more than Gen Z viral dance videos after it gained an influx of new users in 2021 — 656 million downloads globally, to be exact!
- Minecraft: Yep, Minecraft began as an indie game in 2009. But, after being bought by Microsoft, it has sold over 200 million copies as of 2021.

What do all of these have in common? They are digital creations with humble beginnings that became huge sensations through product quality and word of mouth.
Whether the user wanted to A/B test their website, socialize with other content creators, or just be entertained, these products met their needs through the convenience of digital spaces.
Why are Digital Products a Good Investment?
You saw those numbers above, right? A good digital product is a surefire way for businesses and content creators, big or small, to gain notoriety in their competitive market.
Plus, success with a digital product doesn’t always require the backing of a megacorporation. If your product successfully helps users fulfill a need, they won't care if you’re backed by a big-time investor or a small-but-scrappy start-up team. The quality of your product tells the user everything they need to know.
We weren’t exaggerating earlier when we said the possibilities are endless with digital products. Tech is ever-evolving, and in CreateApe’s 20 years of digital product design experience, we’ve helped businesses and independent creators build all kinds of products and reach a bigger audience than they ever thought possible.
4 Benefits of Digital Products:
- Low Start-Up Costs: In many ways, a digital product is a much smarter investment for a company than mass-producing tangible products. All you need is a good designer, developer, some software systems, and maybe a good UX consultant (hint hint).
- High Earning Potential: You can turn a higher profit with certain digital products since you don’t have to worry about replenishing your inventory. The right products can also help you build passive income (translation: more “treat yo’self” money).
- Scalability: With the right product and the right marketing strategy, there’s no telling how many people you could reach. After all, how many nobodies became somebodies through a few YouTube videos or a podcast?
- Creative Problem Solving: The best thing about digital products is how creative you can get with them. We encounter new problems to solve every day, so you’re constantly presented with new opportunities to think outside the box and help people make their everyday tasks a little more enjoyable.
At the end of the day, it should all come down to that last point. The money and notoriety that comes from a good digital product are always nice, but never lose sight of the end-user.
The user’s experience with a digital product drives everything we do here at CreateApe. It helps us achieve the results our clients are looking for while using our creativity to build solutions that make people’s lives a little easier.
Let’s put it like this: Say you’re a server at a restaurant. The money you make in tips depends on how good your service is (and how much your guests enjoy their time in the restaurant).
It’s the same concept with digital products and user experience. If you’re just there to make money and leave, your tips and reviews will probably reflect that. But, if you’re there because you like helping people and fostering memorable experiences, your regulars will keep coming back for more!
7 Steps to Creating a Digital Product
Let’s say you notice a common, everyday problem that can be solved with a digital product. Let’s take it a step further and say you already have a great idea, and maybe a little start-up money. All that’s left to figure out is: What are the steps to creating a digital product?
There’s plenty of overlap between user experience strategy and the steps to creating a digital product, and it’s easy to see why. Nobody wants to invest the time and funds into creating a product that nobody wanted in the first place. Or worse, a great product that’s poorly executed.
The process isn’t always linear, and not everyone starts at the same point (the guys who created Uber probably have a lot more resources than an independent creator). But these are the most common steps to creating a digital product.
- Consider the “Why?”
The “Why?” behind the digital product should be the thing that carries you throughout the project. For example, why do you want to publish this ebook? Why are you creating this app? Why are you composing this particular piece of audio?
Let’s say you’re publishing a recipe book. Maybe you want to create a cookbook for college kids working with four ingredients or less. Maybe you noticed a lack of authentic cuisine from your culture and you want to share the real deal with everyone. Or maybe you have some ideas for healthy recipes that ACTUALLY taste good.
The same thing goes for websites, apps, or anything else in the digital space. The purpose behind the product matters as much as the actual product. If you can’t find a purpose, other than making some quick cash, then your users won’t see the point either.
- Feasibility Testing
Once you have the idea, it’s time to test it! User testing is important both before and after the product is created. But while testing your MVP with users helps you iron out any kinks before the project launches, feasibility testing shows you if your product stands a chance in your competitive market.
Start by narrowing down your target audience. Let’s use the ebook of recipes for college students as an example. We know the majority of our audience is in their late teens or early twenties (with a few outliers here and there) and probably evenly split in gender.
Put together a list of questions to discover their wants and needs — and maybe some frustrations they have with your competition. Your product should not only be usable, but better than your competitors' products if you really want to make an impression.
Some questions to ask in this ebook scenario would be: How much do you usually spend on groceries? What kind of kitchen equipment do you have? What kind of cuisine do you like? Have you tried any meal prep kits? What did you like/not like about them?

- Conceptualization
So, you surveyed your future users and they think your product sounds like a great idea…Awesome! Now it’s time to start thinking about the real thing.
The feedback you got from your audience is super helpful while putting together the digital product design and narrowing down features. It will help you figure out what makes the easiest, most accessible experience for them and get rid of the things they won’t find useful.
This is also a good time to start thinking about your brand. What will the finished product look and feel like? What is the overall vibe you’re going for? How are you incorporating your brand colors and messaging into the final product?
Having a clear picture in your head of the finished product will make the design process run smoothly. It may not look 100% accurate to your vision, but some ideas and stylescapes will get your design team creatively aligned.

- Digital Product Design
Now, for the fun part 😉
First, start by mapping out everything. This helps keep you organized and makes it easier to shift content placement than the high-fidelity design.
Keep the audience feedback in the back of your mind every step of the way. Going back to the example of the ebook, if most of the people you surveyed only had an air fryer in their dorm, you probably wouldn’t put recipes that require an oven or a stovetop front and center, right?
Or, what if they said they don’t have a huge budget for groceries? You’d probably have to cut out recipes that need fancy ingredients from Whole Foods or Trader Joe's.
Once all your content is organized and looking good, bring in those branding elements and stylescapes we talked about earlier. Plug logos, color palettes, photos, videos, and typography into the digital product design until the look is as unique as the content inside.

- User Testing
Now that you have a prototype ready, the next steps to creating a digital product are to test it with your users and iterate until you reach your MVP (minimum viable product).
Try to get the most open and honest feedback you can. It’s better to hear negative feedback and criticism during this stage than to lose your user’s interest because the product was confusing or frustrating to use.
The key is to take criticism constructively. Any feedback you get, good or bad, will help you improve the product in the long run and get a deeper understanding of user psychology. After all, only 55% of companies test their products with their users. This is your opportunity to make a good first impression and get a leg up on your competition.
The testing stage is extremely valuable if you want to turn out a quality product, so test with as many people as possible. Have them search every nook and cranny for flaws and nip them in the bud before they cause any real problems.

- Iteration
There’s a 99.99% chance that your product will need some changes, but that’s the beauty of user experience design. Your users will help you discover any kinks affecting the product so you can fix them before putting the real thing on the market.
Maybe your users couldn’t find what they were looking for easily enough. Or maybe you wanted to try something conceptual with your design that distracts the user. That doesn’t always mean it was a bad idea, it just doesn’t work for this product or these kinds of users.
No harm, no foul. Take any negative feedback and use it to improve the overall experience. You can also test and iterate as many times as you need to until you are confident the product has reached its full potential.
Digital product design has several moving parts, so it’s only natural that some things get lost in the shuffle. Don’t be afraid to double, triple, or quadruple-check your work. Then have the rest of your team and your users do it again for good measure.
- Launch!
Launch time! Are you ready to see all your creativity and hard work pay off? Of course, you are. However, the project isn’t always over after launch.
Depending on the product you release, you might need to go back to the drawing board once or twice. A website or mobile application, for example, usually goes through several rounds of quality control before launch. Sometimes links break, the code needs cleanup, or the software needs updating.
Have a maintenance plan in place to detect and fix problems before they negatively affect the user experience. You should also make sure everything is optimized for speed and efficiency because slow speeds turn users away.
Once your product is out there, it’s also time to think about next steps. Say your ebook was a huge hit and those college kids are clamoring for more recipes — where else will you take this idea? Will you release a series of ebooks focusing on different types of cuisine? Will you create a video series to share more recipes? Maybe start a cooking podcast?
Again…your options are limitless with digital products.
Who Can Help Me Create My Digital Product?
*Sigh* If only there were a multi-skilled, super-talented full-service UX/UI design agency that could help you with that…Wouldn’t that be amazing?
If you have the tech know-how or even an in-house design team, you’re off to a good start. There are also plenty of free resources to help you plan and put a prototype together. The CreateApe team is pretty partial towards Figma, but you can read more about our other favorites in our How to Become a UX Designer blog.
But, why venture into the jungle alone when you don’t have to? Especially if you have an idea for a digital product but don’t know where to start.
A UX consultant can lay the groundwork for your product by helping you with market and user research. They can also help you conceptualize the look and feel and strategize to create the best possible experience for the user. However, that only covers a few steps to creating a digital product.
A full-service UX/UI design team (*cough* like us *cough*) can take you from beginning to end, and then some! Our team has over 20 years of experience in digital product design, and we’ve seen a thing or two along the way.
We base our digital product design choices on industry experience and data-driven solutions to create AMAZING products. We know exactly what questions to ask your users so you can get the usable feedback you need.
We’re not only here to be your creative UX consultant. We want to be true partners every step of the way. Each member of our full-service team brings something special to the table so you get a fully-realized digital product. Let us take you from ideas to reality!
CreateApe's Services at Your Fingertips:
- UX/UI Design
- Web Development
- Branding
- Marketing
- Copywriting
- Video
- Research and Discovery
Some Things to Remember...
We know this makes it soooo tempting to create a digital product yourself. Who could resist the idea of passive income and millions of adoring users?
But creating a worthwhile product is no piece of cake. It’s hours upon hours of brainstorming, conceptualizing, and testing until you reach the MVP. And the hard work doesn’t end after launch, especially if users gravitate to your product and want more.
If you want to create a digital product, make sure you’re doing it for the right reasons. Make sure there’s an actual problem to be solved and a solution before contributing to the clutter of unusable or poorly thought out products on the market.
Key Takeaways:
- The user’s opinion will make or break the product.
- Your market is COMPETITIVE. Your users WILL go elsewhere if they find a better product.
- The steps to creating a digital product aren’t always linear, but completing the process in full is imperative to the overall quality of your product.
- Digital product design is ongoing. Iterations, improvements, and new products/features follow a successful launch.
- Earning passive income from your product is never a bad thing! But that money will disappear if you aren’t continuously making improvements or new products.
- Your audience will notice if you care about the user experience or not. Listen to their feedback and show them you care.
Need someone to walk you through the steps to creating a digital product? Start a project with CreateApe today!
Read more about how CreateApe handles UX strategy for digital products.
Let’s Work Together!
It’s a jungle out there — let the Create Ape experts help you traverse the wilds as we take your project to new heights.












